Certainly! Here’s a rewrite of the text in a style similar to Gary Halbert, while keeping the essential keywords intact.
Discover the WooCommerce Added to Cart Popup That Transforms Your Store Experience!
Ever wish your customers could see exactly what they’re adding to their cart without leaving the page? Enter the WooCommerce Added to Cart Popup!
This game-changing feature pops up right when your customers add a product to their cart, giving them a snapshot of their selections. It’s the perfect way to entice them to keep shopping and increase those sales! Imagine a direct line to your cart page, options to continue shopping, and even suggestions for related products—all in one dynamic popup that updates effortlessly via Ajax.
Boost Your Sales with Our EU Energy Label Plugin!
Energy Label for WooCommerce
With the WooCommerce Added to Cart Popup, your customers won’t just see what they’ve added—they’ll also catch enticing cross-sell and up-sell options you’ve enabled for your shop and product pages. Easily change the mini cart location with a plethora of customizable settings to control the popup experience.
Why Choose Our Plugin? Here’s What You Get:
- Mini Floating Cart: A sleek design that fits right into your shop layout.
- Enhanced Popup Control: Customize how your shop operates with full cart controls.
- Real-Time Updates: Quantity changes with live price adjustments using Ajax.
- Mobile Friendly: A responsive design that looks great on all devices.
- Engaging Animations: Eight different ways your popup can catch attention.
Let Your Customers Upload Files Directly on Product Pages!
File Upload for WooCommerce
WooCommerce Cart Icon for Popup
Your WooCommerce Added to Cart Popup Icon can grace every corner of your shop! Whether it’s the top right, bottom left, or anywhere in between—the product counter ensures your customers never miss a beat.

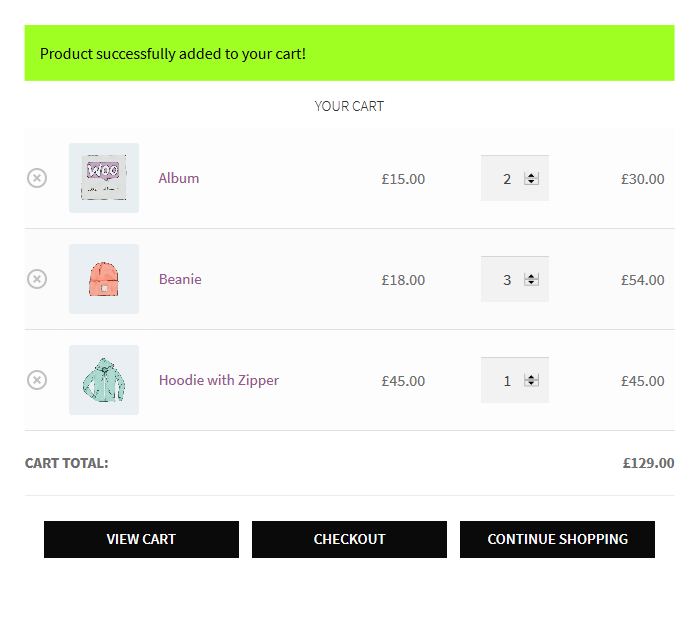
Cart Normal View

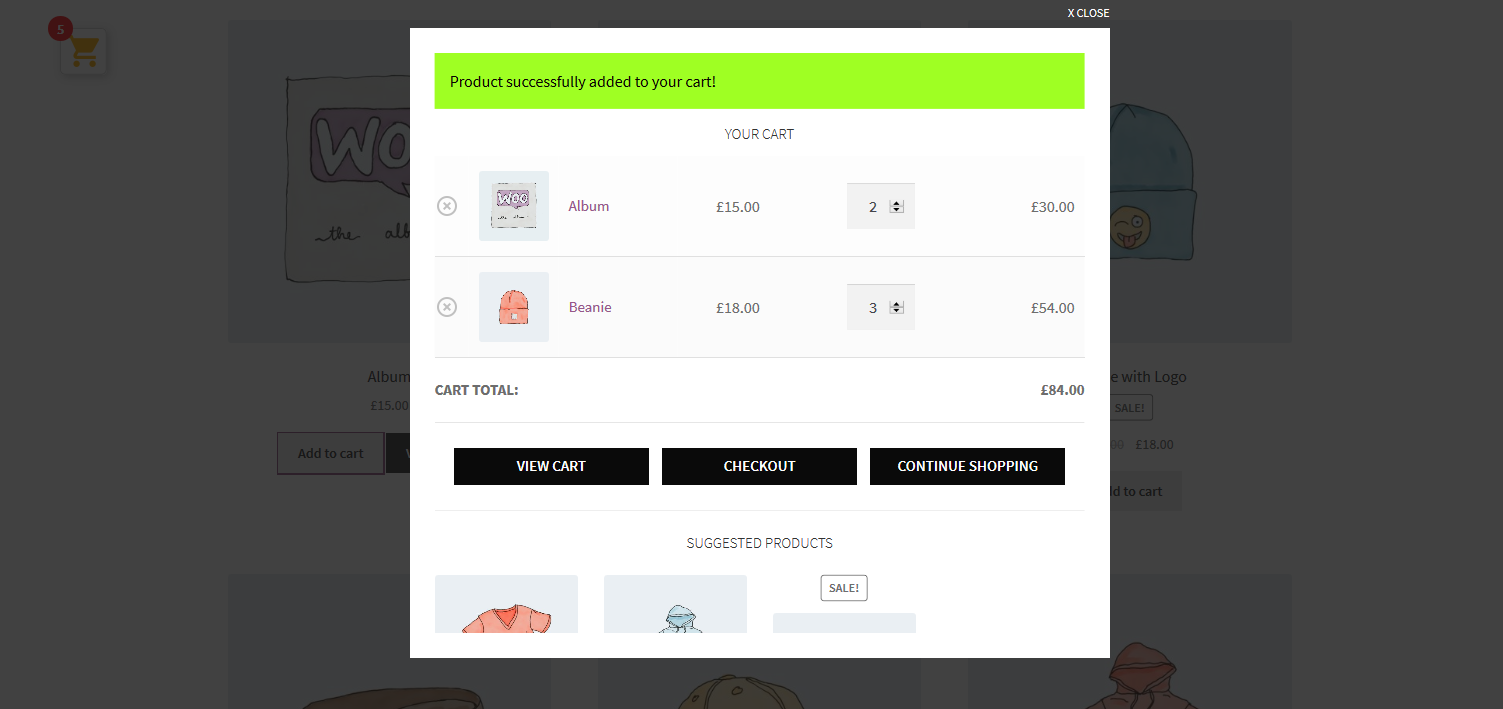
What happens when a product gets added to the cart? A success message pops up along with all the action buttons your customers need to either check out or keep shopping!

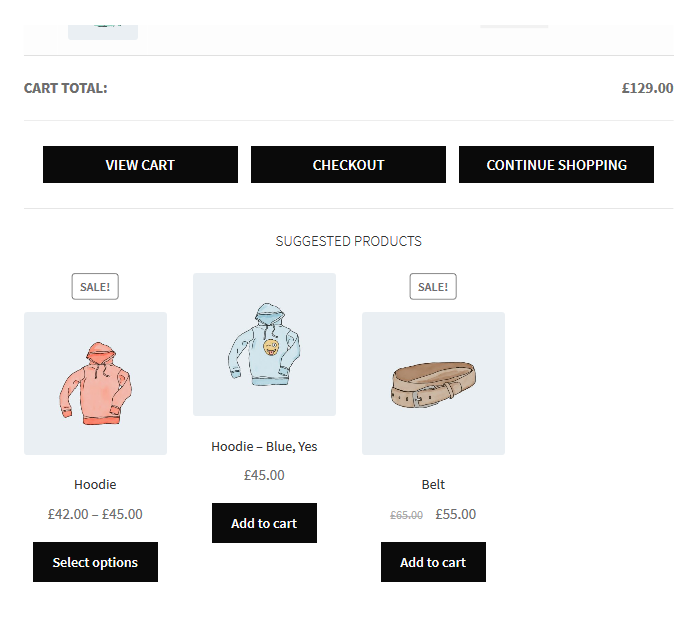
Related Product Suggestions
As your customers add items, they’ll see a list of related products right under the action buttons—maximizing their shopping experience!

Responsive Design for All Devices
Rest easy knowing that the WooCommerce Added to Cart Popup is fully responsive for desktops, iPhones, and Android devices alike.
Want to enhance your product gallery with videos? Check out this plugin!
Product Video for WooCommerce
Change Log:
Version 1.0.8
- Latest WooCommerce & WP compatibility check.
- JS and CSS fixes for counter updates.
Version 1.0.7
- Latest WooCommerce & WP compatibility check.
Version 1.0.6
- Added new setting options.
Version 1.0.5
- Fixed scrolling issues and checked responsiveness on all devices.
Version 1.0.4
- Latest WooCommerce & WP compatibility check.
Version 1.0.3
- Added up-sell and cross-sell options.
Version 1.0.2
- Compatibility check and added new settings.
Version 1.0.1
- Fixed some JS and CSS responsive issues.
Version 1.0.0
- First release.With the WooCommerce Added to Cart Popup, elevate your eCommerce game and watch those conversions soar. Don’t miss out!


MAECENAS IACULIS
Vestibulum curae torquent diam diam commodo parturient penatibus nunc dui adipiscing convallis bulum parturient suspendisse parturient a.Parturient in parturient scelerisque nibh lectus quam a natoque adipiscing a vestibulum hendrerit et pharetra fames nunc natoque dui.
ADIPISCING CONVALLIS BULUM
- Vestibulum penatibus nunc dui adipiscing convallis bulum parturient suspendisse.
- Abitur parturient praesent lectus quam a natoque adipiscing a vestibulum hendre.
- Diam parturient dictumst parturient scelerisque nibh lectus.
Scelerisque adipiscing bibendum sem vestibulum et in a a a purus lectus faucibus lobortis tincidunt purus lectus nisl class eros.Condimentum a et ullamcorper dictumst mus et tristique elementum nam inceptos hac parturient scelerisque vestibulum amet elit ut volutpat.























Reviews
There are no reviews yet.