Create Unlimited Sliders with WooCommerce Product Slider & Carousel Plugin to Catch Your Customer’s Eye!
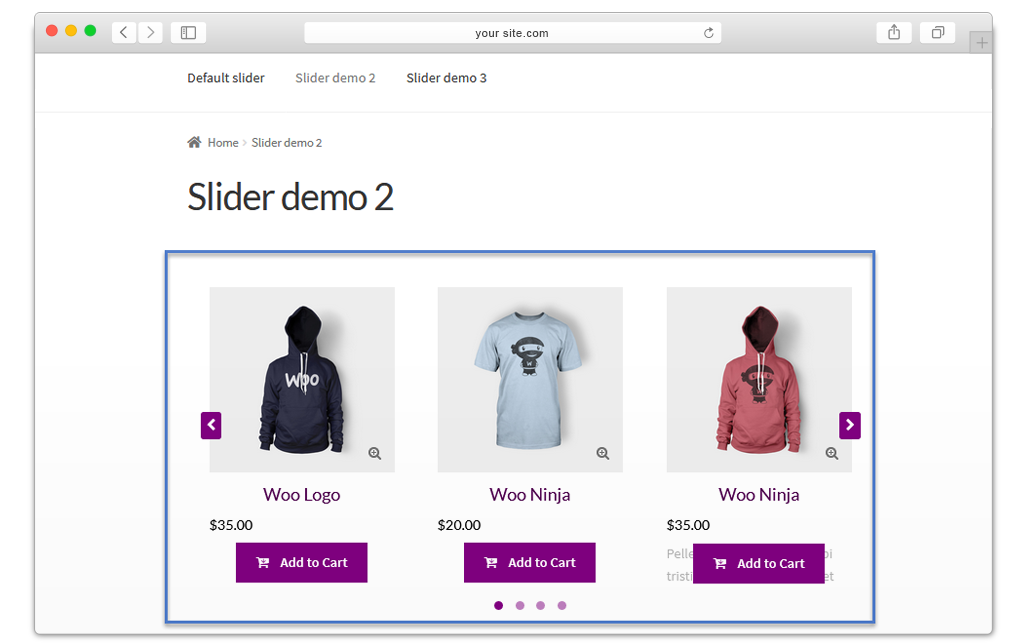
Picture this: A customer visits your site. You’ve got a mere five seconds to grab their attention. What’s the best way to do that? Show off your product images in a stunning slideshow or carousel! With our WooCommerce product slider plugin, you can effortlessly create captivating carousels that can be sprinkled across your website using simple shortcodes.
Handpick your store’s finest items, pair them with gorgeous imagery, and slap them on your vital pages—like your homepage and product pages—for maximum impact!
But wait, there’s more! You can filter products for your slider and fine-tune its settings, layout, and theme. Want to customize the slider elements? Adjust the price displays, add to cart buttons, navigation arrows, and more to fit your vision!
- Create Multiple Product Sliders to Spotlight Your Best-Selling Items
- Display Specific Products or Categories in Your Sliders
- Generate Shortcodes to Place Your Sliders Anywhere on Your Site
- Choose Auto-play or Let Your Customers Control the Action
- Sort Products by ID, Name, Price, Sales, and More
- Tweak Slider Settings like Time Intervals, Pagination Speed, and Loop Options
- Enjoy a Fully Responsive Design
- WPML Compatible for Multilingual Support (New Feature!)

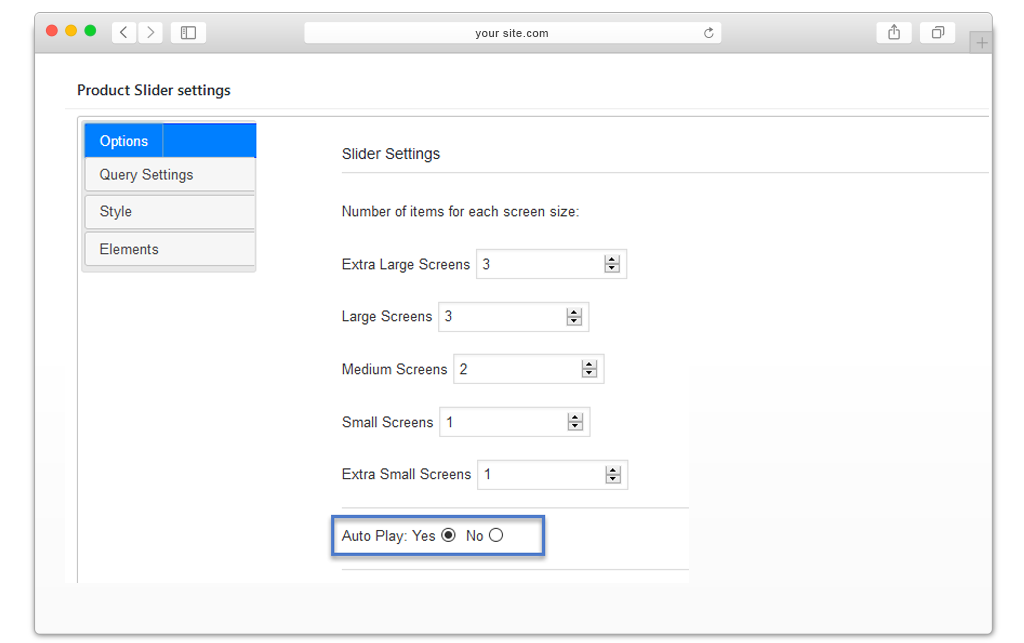
Auto-Play Slider to Display Products One after Another
With the WooCommerce product carousel plugin, you can set up auto-play options that smoothly transition through your products at just the right speed. Adjust slide speed and set timeout intervals for auto-play. Plus, you can allow users to pause the action by hovering over the slider—talk about user-friendly!

Create Multiple Product Sliders For Your Store Items
With the WooCommerce product carousel slider plugin, you can add an unlimited number of sliders to highlight your store’s best items. Simply create your slider, copy the shortcode, and paste it wherever you want—easy peasy!

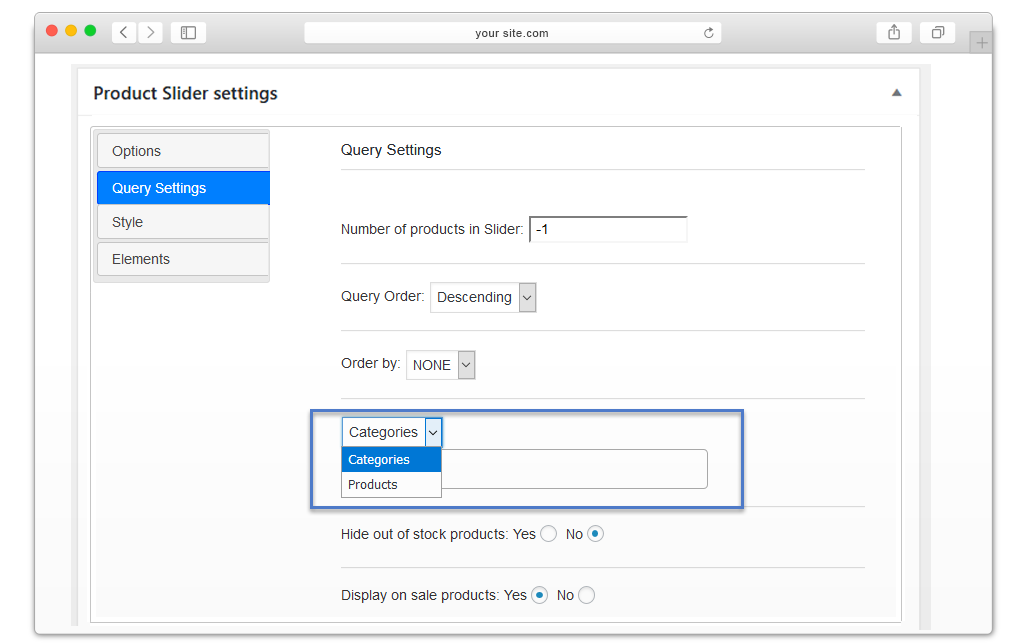
Display Specific Products and Categories in a Slider
Choose a category, and all its products can flood the slider, or select products individually to showcase your top sellers. Bring your hottest items to the forefront and make them impossible to resist!

Embed WooCommerce Product Sliders into Any Page
Effortlessly place a product slider on any page by using a simple shortcode. Your backend will display all created product sliders along with their shortcodes—just copy and paste! Your WooCommerce product slider will appear like magic!
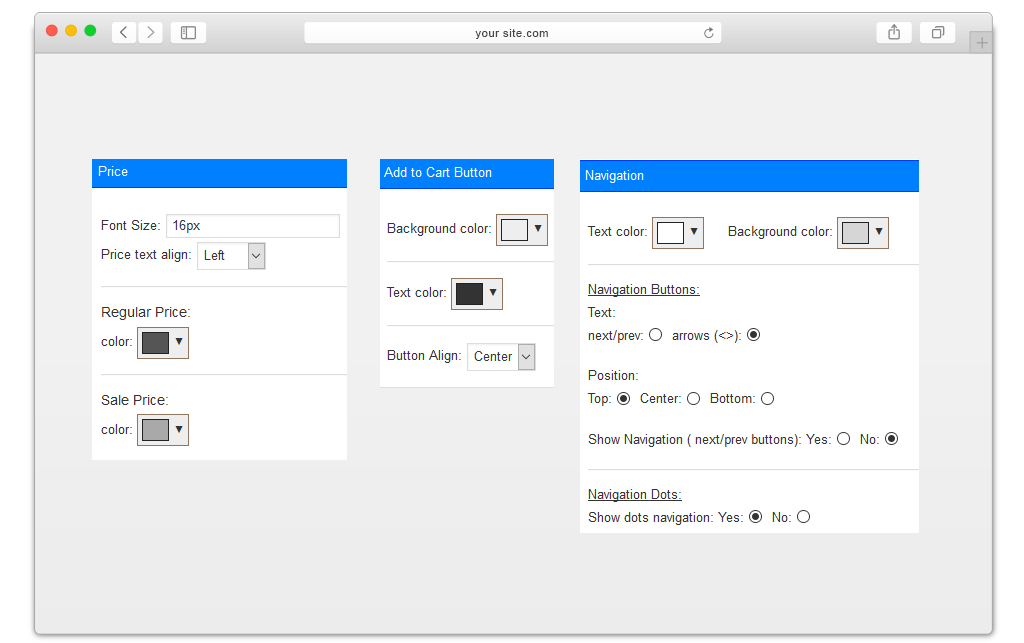
Customize Price Tab, Navigation, and Add to Cart Button
The WooCommerce product slider plugin hands you countless customization options for slider elements. You can tweak the font size, color, and alignment for prices, labels, excerpts, add-to-cart buttons, and navigation links—making them pop just the way you want.
Custom Style Your WooCommerce Sliders
Our WooCommerce product thumbnail slider plugin comes packed with an incredible layout allowing for complete customization. Design your unique look or choose from existing themes to ensure your sliders fit right in with your site.

WooCommerce Product Carousel Slider is Fully Responsive
The WooCommerce product slider pro plugin adapts to all device sizes, ensuring your product sliders look fantastic everywhere. You can even tailor the product display for different screen sizes: extra large, large, medium, small, and extra small—no device left behind!
Compatible with WPML
Your WooCommerce featured product slider plays nice with WPML (WordPress Multilingual Plugin), making it easy to cater to a global audience.
More Features of WooCommerce Product Slider & Carousel Plugin
- Adjust Pagination Speed
- Set the Slider to Loop or Rewind
- Enable or Disable Mouse Dragging
- Touch-drag Support—Yes or No!
- Display Dots for Each Slider Item
FAQs
1. Can I customize the appearance of the product sliders to match my store’s theme?
Ans. Absolutely! Our WooCommerce product slider gives you a myriad of customization options—tailor the look, feel, layout, and style to match your brand perfectly.
2. Does the plugin support responsive design for mobile devices?
Ans. Yes! The WooCommerce product carousel is fully responsive, meaning your product sliders will shine on any device, big or small.
3. Can I include specific product categories in the WooCommerce product carousel slider?
Ans. Definitely! You have the flexibility to choose and showcase both entire product categories and specific items within your sliders.
4. Can I showcase product prices and add-to-cart buttons in the sliders?
Ans. Most certainly! With the WooCommerce product slider, you can display product prices and add-to-cart buttons right in your sliders.
5. Is it possible to control the speed of the sliders?
Ans. Absolutely! You can enable auto-play and set the slider speeds to match your preferences seamlessly.
Change Log
Version 1.1.5: Compatible with multisite
Version 1.1.4: Compatible with HPOS
Version 1.1.3: Minor issue resolved
Version 1.1.2: Resolved multi-slider not working issue
Version 1.1.1: Issues Resolved: 1) Post title not showing 2) Category products not showing
Version 1.1.0: New Features: 1) WPML Compatible.
Version 1.0.0: Initial release of plugin.


MAECENAS IACULIS
Vestibulum curae torquent diam diam commodo parturient penatibus nunc dui adipiscing convallis bulum parturient suspendisse parturient a.Parturient in parturient scelerisque nibh lectus quam a natoque adipiscing a vestibulum hendrerit et pharetra fames nunc natoque dui.
ADIPISCING CONVALLIS BULUM
- Vestibulum penatibus nunc dui adipiscing convallis bulum parturient suspendisse.
- Abitur parturient praesent lectus quam a natoque adipiscing a vestibulum hendre.
- Diam parturient dictumst parturient scelerisque nibh lectus.
Scelerisque adipiscing bibendum sem vestibulum et in a a a purus lectus faucibus lobortis tincidunt purus lectus nisl class eros.Condimentum a et ullamcorper dictumst mus et tristique elementum nam inceptos hac parturient scelerisque vestibulum amet elit ut volutpat.






















Reviews
There are no reviews yet.