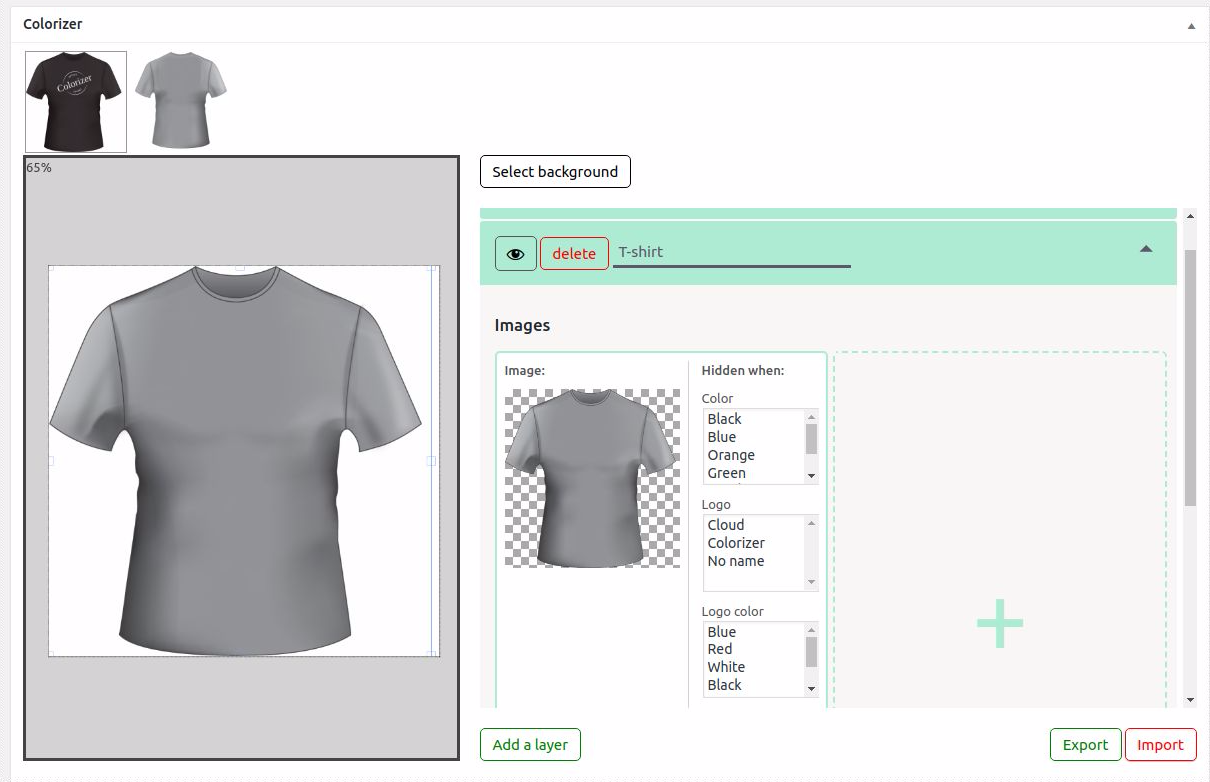
What is Colorizer?
Imagine a plugin that turns your WooCommerce store into a visual powerhouse. Meet Colorizer! This dynamic tool makes colorizing and assembling images for product variations as easy as butter on toast. Stop the madness of creating dozens of images for every variation. Why waste precious time? Just whip up a few!
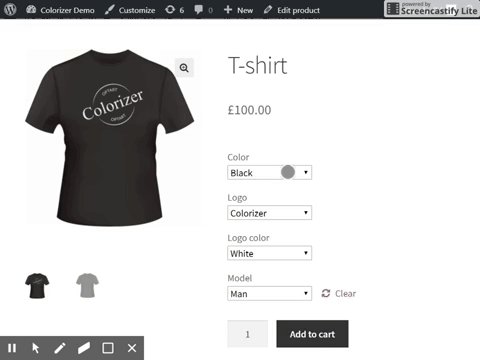
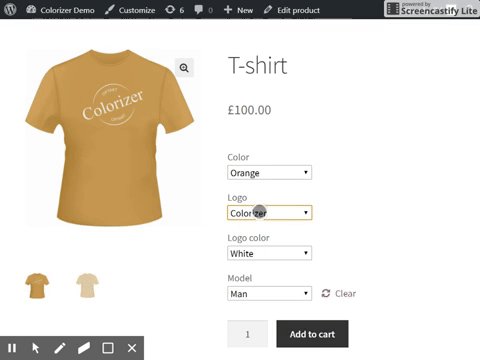
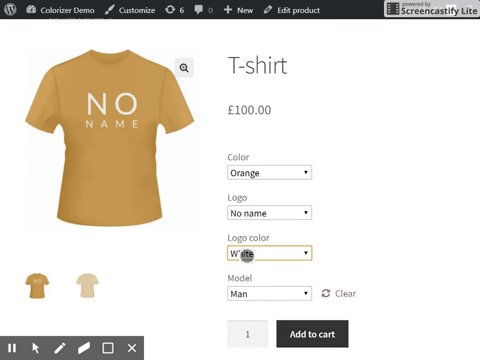
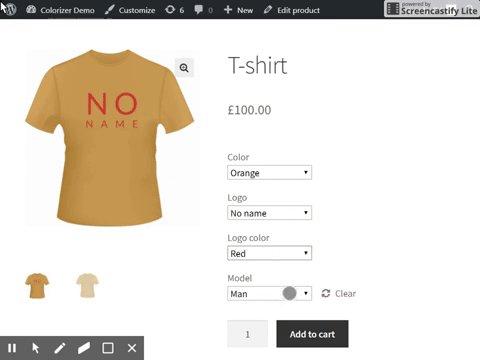
Want to see the magic? Check out our demo T-shirt product here. To cover every possible variation, you’d need a staggering 301 images! Yet, our demo only uses 7 images: front and back tees for both men and women, plus logos. It’s a time-saver and a space-saver!
Colorizer in Action

.gif)



Ever faced a situation where creating an image for every variation feels impossible? Picture this: you have a product with 10 elements, each colorized in 10 different hues. That’s a mind-boggling 10 billion images to make following the traditional method! But with Colorizer? Just 10!
Features:
- Intuitive editor like a graphic design tool

- Raster and Vector image colorization
- Conditional image hiding
- Background colorization
- Image opacity control
- Full compatibility with WooCommerce 3.x gallery
- Seamless import/export options
- Tested across IE9+, Chrome, Firefox, Safari, and Edge
What About Variation Swatches?
If you’d prefer displaying images or colored circles for variation selection instead of a standard dropdown, there are numerous free modules designed for that. We recommend WooCommerce Variation Swatches by ThemeAlien—it’s been tested and works like a charm!
Known Incompatibilities
Some themes tinker with product images and galleries so extensively that they can interfere with plugins like ours. Since we modify the default WooCommerce gallery for better harmony, our plugin might not perform optimally in such cases. One incompatible theme we’ve identified is Porto.
Important – Prepare Your Images Upfront
Colorizer operates by using the transparent spots in your images to apply chosen colors. So, ensure your images are designed with these transparent areas in mind!
* 4.2.2 * Fix - Display card action on non-purchasable products * 4.2.1 * Fix for large images on iPads & iPhones * 4.2.0 * Changed product images from JPEG to PNG for superior quality * Updated minified script paths * 4.1.0 * Added additional pattern settings for color application * Boosted compatibility with WooCommerce 3.6.5 * 4.0.11 * Added compatibility with WooCommerce 3.4.2 * 4.0.10 * Fixed black background issue * Fixed zoom functionality after variation deselection * 4.0.9 * Enhanced performance on modern browsers * Fixed transparency display bugs on IE and Edge * Fixed zoom image display issues on other images * Updated fabric.js version * 4.0.8 * Resolved bugs with special characters in attribute slugs * Added "create a demo product" button * 4.0.7 * Added compatibility with WooCommerce 3.3.3 * 4.0.6 * Added compatibility with WooCommerce 3.3.0 * 4.0.5 * Addressed CSS bugs in the editor * Resolved null error in the editor * 4.0.4 * Improved theme compatibility * 4.0.3 * Fixed editor on Firefox * Resolved attribute saving bugs * 4.0.2 * Fixed layer removal issues * Enhanced theme compatibility * Made borders of active objects more visible * Resolved import issues * 4.01 * Added saving of images to the cart (now colorized images appear in the cart!) * 4.0.0 * Complete rewrite
To see the full changelog of WooCommerce Product Colorizer, follow this link.


MAECENAS IACULIS
Vestibulum curae torquent diam diam commodo parturient penatibus nunc dui adipiscing convallis bulum parturient suspendisse parturient a.Parturient in parturient scelerisque nibh lectus quam a natoque adipiscing a vestibulum hendrerit et pharetra fames nunc natoque dui.
ADIPISCING CONVALLIS BULUM
- Vestibulum penatibus nunc dui adipiscing convallis bulum parturient suspendisse.
- Abitur parturient praesent lectus quam a natoque adipiscing a vestibulum hendre.
- Diam parturient dictumst parturient scelerisque nibh lectus.
Scelerisque adipiscing bibendum sem vestibulum et in a a a purus lectus faucibus lobortis tincidunt purus lectus nisl class eros.Condimentum a et ullamcorper dictumst mus et tristique elementum nam inceptos hac parturient scelerisque vestibulum amet elit ut volutpat.
























Reviews
There are no reviews yet.