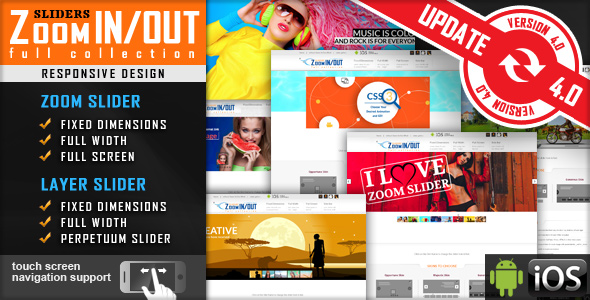
Unlock the Power of Magic Slider and Carousel!

Picture this: a stunning, ultra-smooth slider that captivates your audience. Introducing Magic Slider and Carousel! It’s not just any slider—it’s the next-gen experience packed with jaw-dropping CSS3 transitions that make each layer dance like magic.
But that’s not all! Create interactive carousels flaunting support for YouTube, Vimeo, and HTML5 video and audio. Plus, it even supports images and links. Are you ready to revamp your website? Dive in now!

Need just the jQuery plugin? Grab it right here: Download Now
Welcome to the World of MAGIC SLIDER!

Want to get started? Check out these quick video guides:
- Step 1: Installation – Watch Here!
- Step 2: Create Your First Slider – Learn More!
- Step 3: Adding Layers – Get the Details!
- Step 4: Full-Screen Background Use – See How!
Exciting Features Await!
- Touch Screen Navigation – Perfect for mobile devices!
- Responsive Design – Easily toggle responsive behavior.
- Two Predefined Skins: Bullets & Thumbs for your style.
- Layered Elements: Unleash your creativity with personalized layers and animations!
- Smooth CSS3 Transitions for layered animation – it’s all about the fluid motion!
- Ultra-smooth Ken Burns Effect – watch as your images come to life!
- Fade and Slide transitions – easy navigation tailored to your needs.
- Multiple versions available: Fixed, Full Width, and Responsive.
- Full Screen Background options – make a grand statement!
- Link each slide to external URLs with ease.
- Autoplay and loop options for unstoppable engagement.
- Extensive customization options to make it uniquely yours.
- Comprehensive documentation for your peace of mind!
Discover the MAGIC CAROUSEL – PERSPECTIVE and ONE BY ONE!

Ready to elevate your visuals? Follow these guides:
- Installation – Watch Now!
- Creating a Perspective Carousel – Learn More!
- Transforming to a One-by-One Carousel – See How!
Features Galore!
- Touch Screen Navigation – Mouse or finger, it works!
- Responsive design – Tweak it all to your liking.
- Multimedia Support – From images to audio—bring it all together!
- Lightbox Support – For that added sparkle!
- Custom borders for active and inactive images to highlight your content.
- Multiple instances on the same page? No problem!
- Dive into customization like a pro!
- Detailed support documentation included for easy setup!
NEW PRODUCT ALERT!
OTHER TOP PICKS!
Keywords: carousel, layers, gallery, image, lightbox, jquery, ken burns, kenburns, layer, parallax, responsive, slider, slideshow, swipe, touch
Got questions? Shoot us a message at office@lambertgroup.ro and we’ll get back to you faster than you can say "magic!"
Enjoy the transformation!


MAECENAS IACULIS
Vestibulum curae torquent diam diam commodo parturient penatibus nunc dui adipiscing convallis bulum parturient suspendisse parturient a.Parturient in parturient scelerisque nibh lectus quam a natoque adipiscing a vestibulum hendrerit et pharetra fames nunc natoque dui.
ADIPISCING CONVALLIS BULUM
- Vestibulum penatibus nunc dui adipiscing convallis bulum parturient suspendisse.
- Abitur parturient praesent lectus quam a natoque adipiscing a vestibulum hendre.
- Diam parturient dictumst parturient scelerisque nibh lectus.
Scelerisque adipiscing bibendum sem vestibulum et in a a a purus lectus faucibus lobortis tincidunt purus lectus nisl class eros.Condimentum a et ullamcorper dictumst mus et tristique elementum nam inceptos hac parturient scelerisque vestibulum amet elit ut volutpat.
































Reviews
There are no reviews yet.