Compatible with WordPress 6.4+ | GDPR Ready
 |
 |
 |
 |
Lazyline – The Innovative Lazy-Load & LQIP WordPress Plugin v1.4
Picture this: your website is lightning fast, images load only when they absolutely need to, and user experience is through the roof. That’s exactly what Lazyline delivers. It’s a sleek, lightweight WordPress Plugin designed to turbo-charge your site by only loading content when it enters the viewer’s line of sight.
Crafted with plain “vanilla” JavaScript and empowered by the IntersectionObserver API, Lazyline’s magic doesn’t stop there! It supports responsive images, optimizes performance for those pesky slow connections, and helps you stay on the right side of Google with native lazy loading.
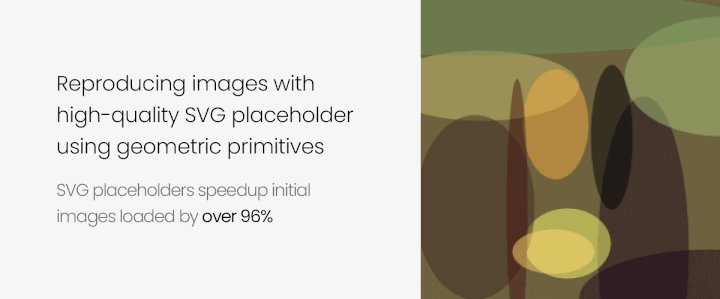
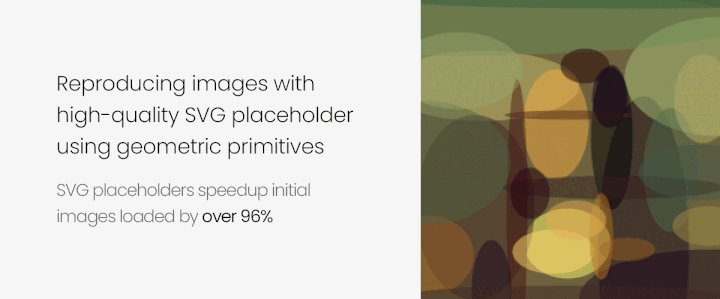
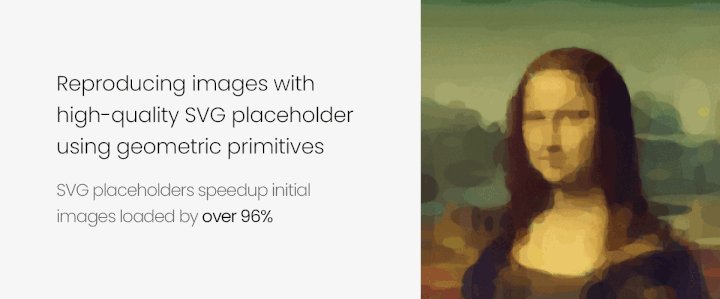
LQIP (Low Quality Image Placeholders)
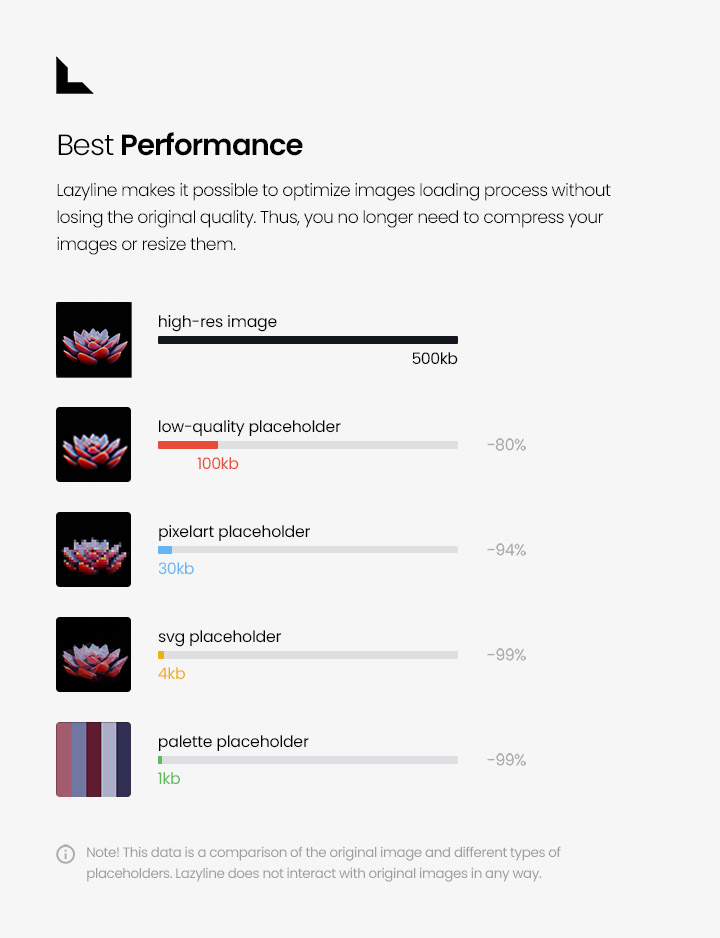
Lazyline isn’t just about speed; it’s also about smarts. The powerful placeholder generator lets you create low-quality images to display while the full resolution loads in the background. Who wants to stare at a blank space, right?
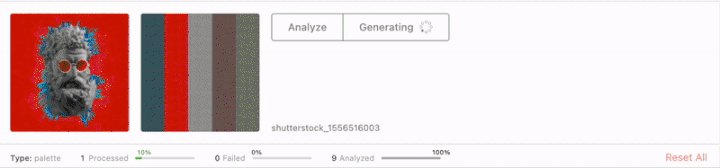
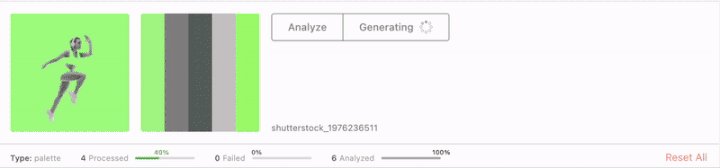
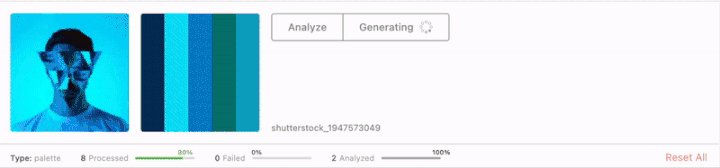
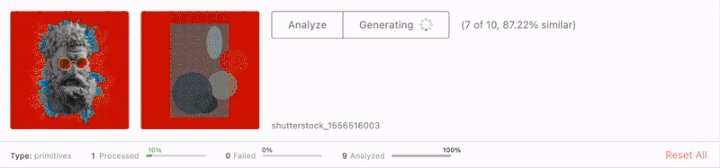
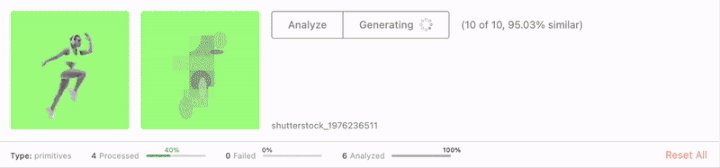
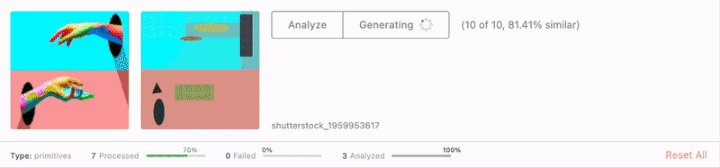
With the Lazyline Admin Dashboard, you’ll have the ability to dynamically observe how LQIPs are generated!
#1 LQIP Thumbnails

#2 LQIP Pixelart
![]()
#3 LQIP Palette

#4 LQIP Primitives

Lightweight (Only 51kb)
Enough with the clunky plugins that drag your site down! Lazyline is only 51kb, built with native WordPress functionality and modern coding standards, bringing your performance back to life.
SEO Friendly
Lazyline plays nice with search engines! Unlike others that hide your assets, this plugin ensures that all your images are ready to be indexed, improving your visibility and traffic – no matter the markup pattern you choose.
Retries Loading After Network Disconnection
For those mobile warriors battling inconsistent connections, Lazyline has your back! It automatically retries downloading images that couldn’t load due to disconnection, keeping the experience seamless.
Developer/Debug Mode
Want to fine-tune your image loading? Activate developer/debug mode for real-time insights on each image’s lazy loading status. You’ll get 8 different status triggers with informative notifications sent straight to your browser console.
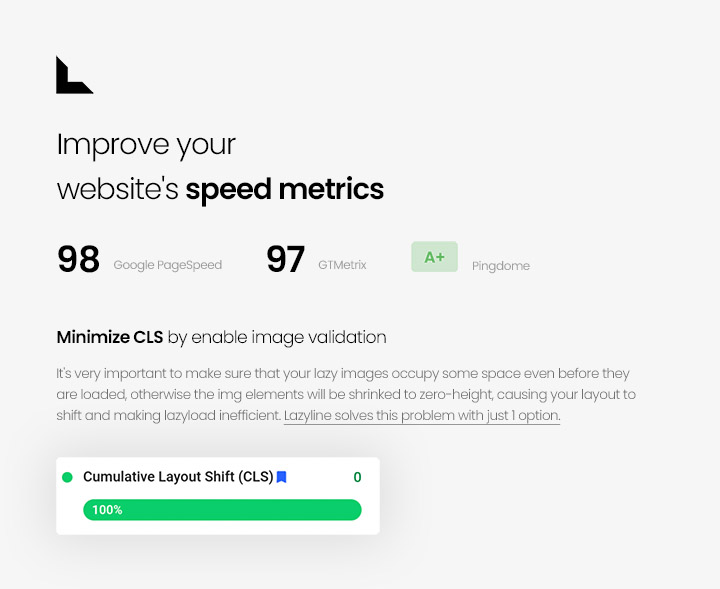
Additional Validation
SEO-savvy developers, rejoice! Lazyline automatically adds alt, title, width, and height attributes to your images. These seemingly small details make a significant difference in improving your SEO and reducing CLS issues.
XMLHttp Watcher
Using an AJAX-powered WordPress theme? No worries! Lazyline’s innovative watcher catches all AJAX requests, making sure your DOM data is always up to date, so your site zips along smoothly.
Blur/Antialiasing Settings
Want sharp, crisp images? Easily toggle native filters like antialiasing and Gaussian Blur, ensuring your placeholders look their best whether it’s pixel art or other styles.
Fallback/Placeholder Images
Lazyline is smart enough to take care of image loading errors! If an image fails to load, it seamlessly replaces the broken image with a temporary placeholder that keeps your layout intact.
Skipped Classes/Post IDs
Want to take a selective approach? Easily exclude specific classes or post IDs from Lazyline’s lazy loading. Just add them to your ignored list and keep your choices streamlined.
Threshold Control
With Lazyline’s robust threshold control, you dictate when images load based on user scrolling. Fine-tune this value for the right balance of performance and user experience.
Canceling Downloads of Images
For speedy scrollers on mobile, Lazyline preemptively cancels image downloads that have already exited the viewport. It’s all about maximizing efficiency!
Lazyloading of Different Media Elements
Lazyline doesn’t stop at images; it also lazy loads iframes, videos, background images, and more – giving your entire media delivery a performance boost.
Responsive Images
Lazyline understands the importance of adaptability and handles responsive attributes like srcset and sizes, making sure your site shines across all devices.
Support for Native WordPress Lazy-Loading
If you prefer using the native loading attribute, Lazyline accommodates that too! You can switch it off whenever you want to harness the full power of Lazyline’s lazy loading.
Server Info Tab
Stop searching through server settings! With Lazyline, the ready-made Server Info Tab gives you a quick report on PHP limits and extensions at your fingertips.
Powerful Preloader Customizer
Choose from over 20 stunning SVG preloaders or personalize your own, because first impressions matter, especially during loading times!
Import/Export Settings
Working between staging and live? Effortlessly export your Lazyline settings and import them wherever you need. It’s quick, using a lightweight JSON format!
Automatic Updates
Stay ahead of the game with Lazyline’s smart dashboard that keeps everything updated with automatic updates powered by WordPress’s native HTTP API.
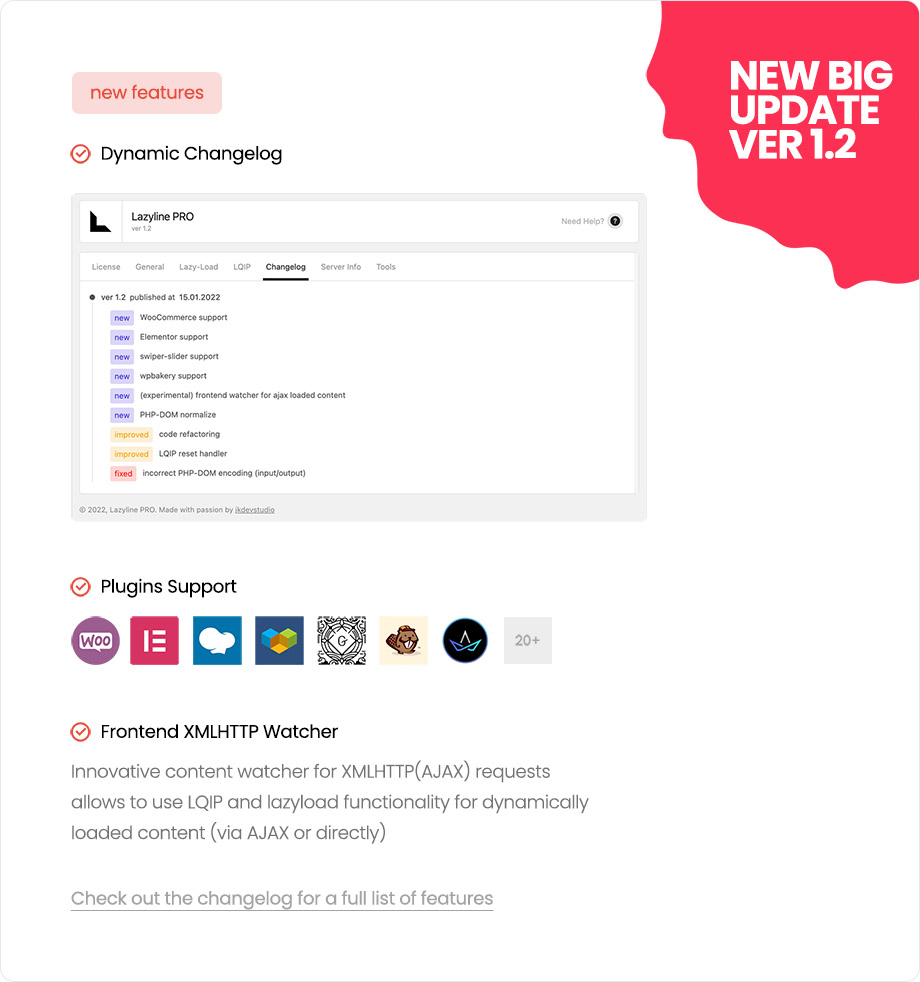
Dynamic Changelog
Want to keep your finger on the pulse? Every six hours, Lazyline updates its changelog in the Dashboard, so you’ll always be in the know about the latest enhancements!


MAECENAS IACULIS
Vestibulum curae torquent diam diam commodo parturient penatibus nunc dui adipiscing convallis bulum parturient suspendisse parturient a.Parturient in parturient scelerisque nibh lectus quam a natoque adipiscing a vestibulum hendrerit et pharetra fames nunc natoque dui.
ADIPISCING CONVALLIS BULUM
- Vestibulum penatibus nunc dui adipiscing convallis bulum parturient suspendisse.
- Abitur parturient praesent lectus quam a natoque adipiscing a vestibulum hendre.
- Diam parturient dictumst parturient scelerisque nibh lectus.
Scelerisque adipiscing bibendum sem vestibulum et in a a a purus lectus faucibus lobortis tincidunt purus lectus nisl class eros.Condimentum a et ullamcorper dictumst mus et tristique elementum nam inceptos hac parturient scelerisque vestibulum amet elit ut volutpat.





























Reviews
There are no reviews yet.