

Groovy Mega Menu – Responsive Mega Menu Plugin for WordPress
$39.00 Original price was: $39.00.$5.00Current price is: $5.00.
Responsive Mega Menu Plugin for WordPress
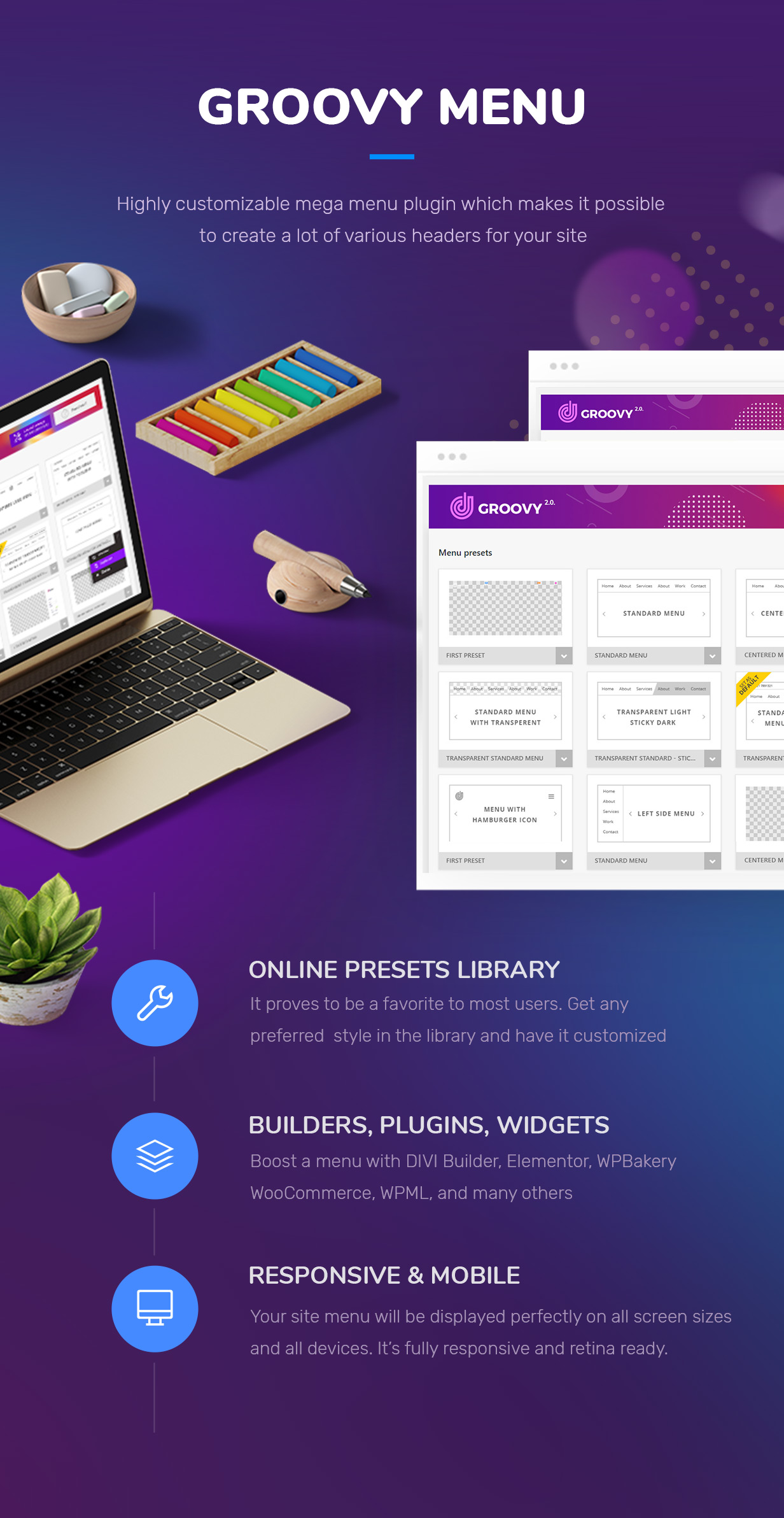
Introducing the ultimate game-changer: the Responsive Mega Menu Plugin for WordPress, crafted by the ingenious minds behind the Grooni Crane theme. Get ready to transform your website navigation into a sensational experience! With this mega menu at your fingertips, you’ll unleash a world of customization. Choose from pre-made header library presets and seamlessly incorporate widgets and shortcodes right into your mega menu blocks. And the best part? This incredible Menu Plugin plays nicely with all the top builders like Elementor, DIVI, WPBakery (Visual Composer), Gutenberg, WPML, and WooCommerce!
|
|
|
 |
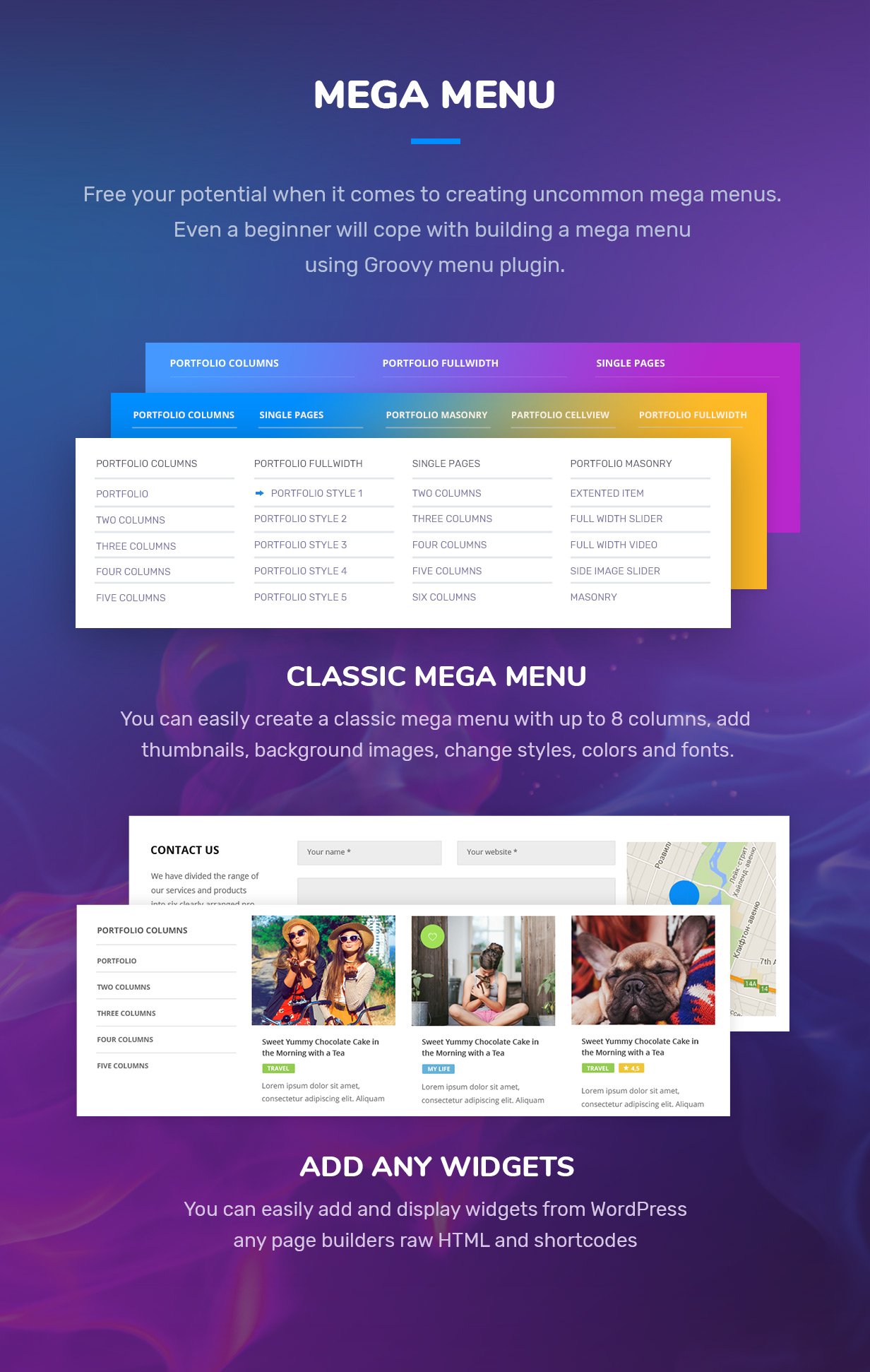
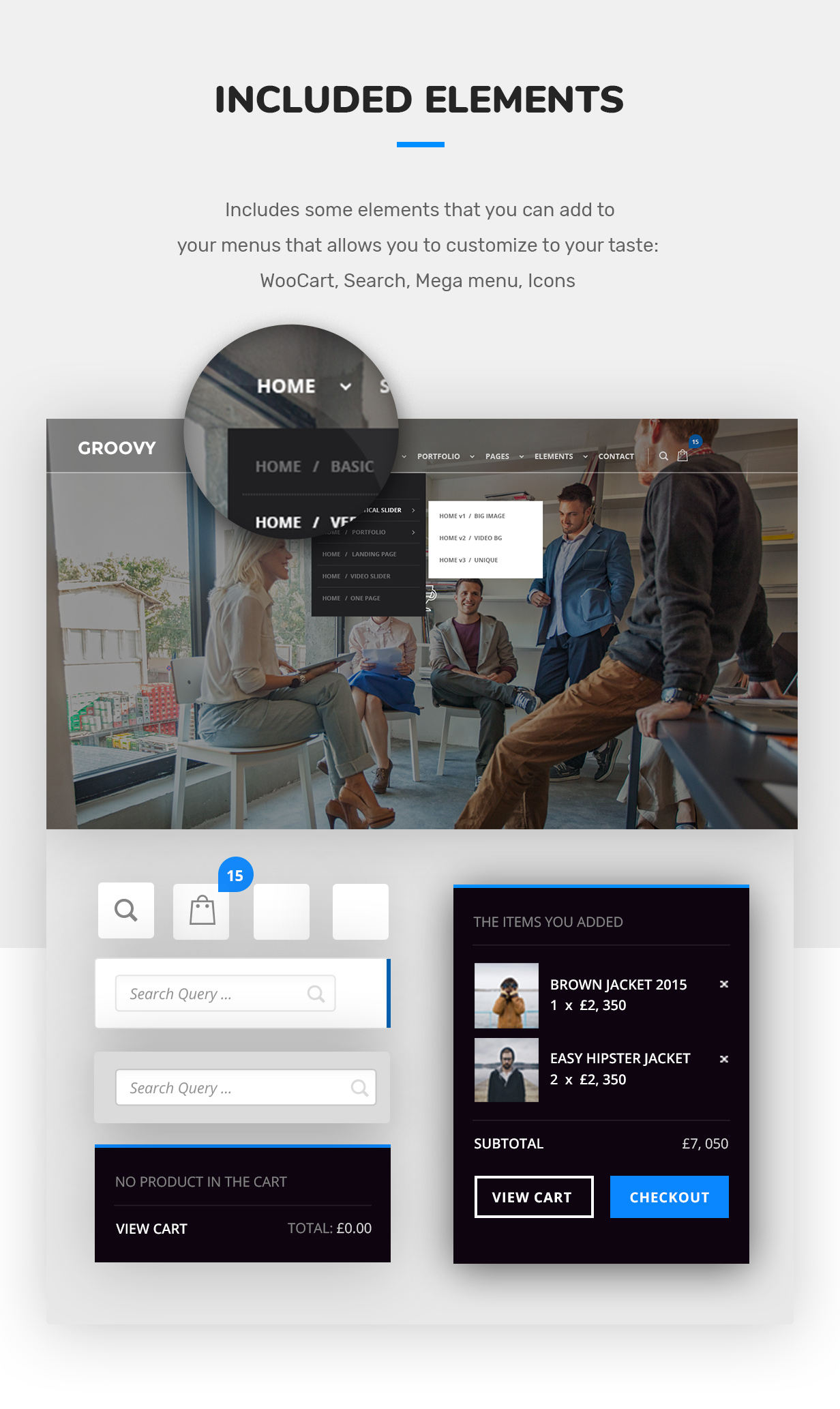
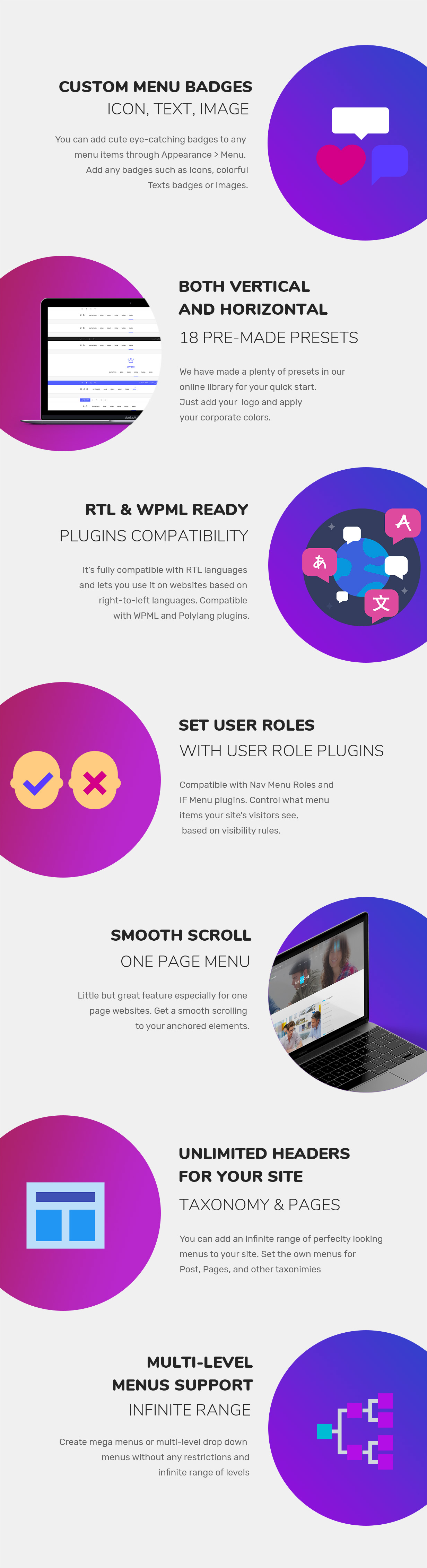
- Mega menu
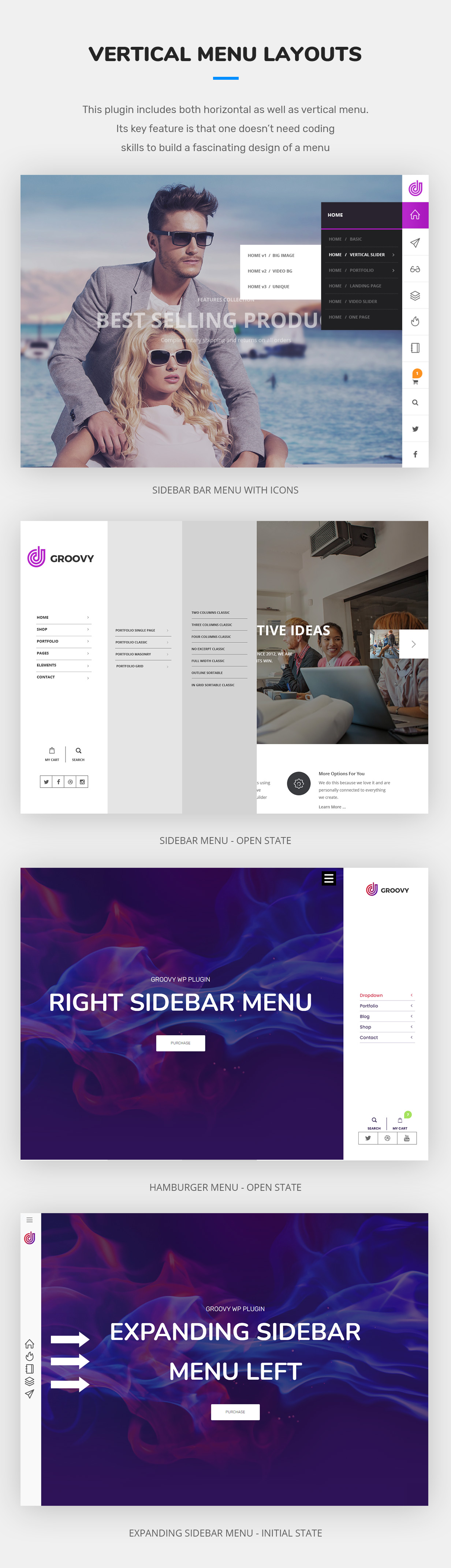
- Vertical navigation
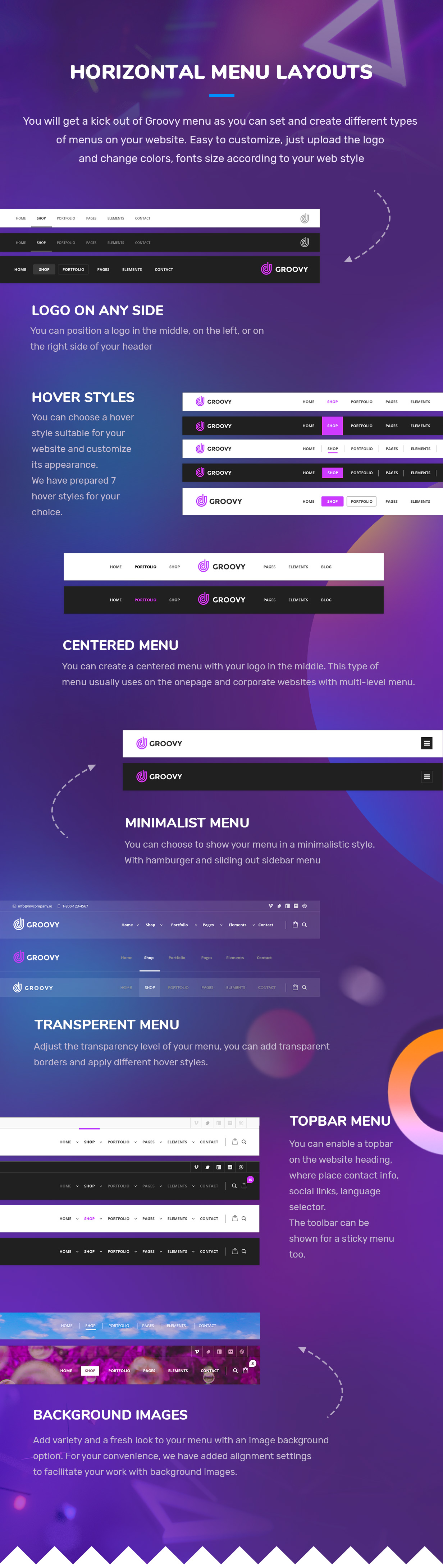
- Horizontal navigation
- Off canvas, Slide, Push
- One page
- Hamburger
- Dropdown
- Submenu
- Sidebar
- Sticky
- Navbar
- Fixed header
- Ajax Cart
- WooCommerce mega menu
- Fullwidth mega menu
- Mobile ready
- Badges Icon, Free, New, Trendy
- Top bar
- Ajax Woo cart
- Ajax Search Ready
- Ajax Search Pro compatible
- Full screen menu
- Collapsible sidebar
- Expanding menu
- WordPress 5.9 compatible
- WooCommerce 6.1 compatible
- PHP 8.0 compatible
Roadmap, Now in progress
![]()
Improving auto integration for better performance with more themes on the fly.Integration into the “Theme Locations.”License center.Add custom markup through Actions (HTML, Widgets, etc).Groovy Menu 2.0: pure JS without jQuery.Divi compatibility update.Groovy module for Divi Theme Builder.Compatibility with Fusion Builder (Avada theme).Groovy as an Element for Elementor.New style for opening vertical menu (Expanding sidebar menu type).Scroll feature for submenus and menu blocks.Ability to add Groovy Menu as Shortcode.More customization options for the mobile menu.Add “Expanding Sidebar” menu type for the mobile menu.Fullscreen menu option.Extended features for sidebar menu (close button “X,” paddings, and settings for positioning elements).Add more features for toolbar.Update menu presets to match the latest demo site styles.Show the top-level menu and sidebar menu side by side.- Add feature to import menu block layouts for different page builders.
Vertical opening mega menu blocks.- Dropdowns for mega menu.
- Build a one-click demo installation for preset and completed mega menu layouts for DIVI and Elementor page builders.
- New collection of hover styles.
- Extended features to assign presets for post types within the DIVI Builder.
- Break down the JS file into modules to enhance optimization and performance on Google PageSpeed Insights.
Support is Not Included
Important Note: As of January 1, 2021, support is no longer included in the price of the plugin. We’ve also added a 7-day money-back guarantee, which means we’ve reduced the plugin’s price as well.
FAQ
Q: How do I register the plugin? (regular license)
A: Just follow the steps in this article.
Q: How do I integrate it?
A: You can integrate it manually or automatically. The automatic option is usually the easiest way to implement Groovy Menu on your site! It works by showing the Groovy Menu plugin right after the opening HTML tag “body.” Read more here.
Q: How do I upload a logo?
A: Please check this article.
Q: Why is the menu showing twice?
A: It happens if you’ve chosen two integration methods simultaneously. More details here.
Q: What to do if automatic/manual integration isn’t working correctly?
A: Just create a private ticket here, describe the issue, attach screenshots, and include your admin access details. For instructions on creating an admin user, check this article.
Q: Can I insert Groovy Menu as a widget?
A: Absolutely! It has a widget for Elementor and a module for the DIVI theme builder.
Q: Can it be used on a non-WordPress site?
A: No way! Groovy Menu is strictly for WordPress users only.
Q: How do I implement anchor links with scrolling for a one-page site?
A: Check out this article for guidance.
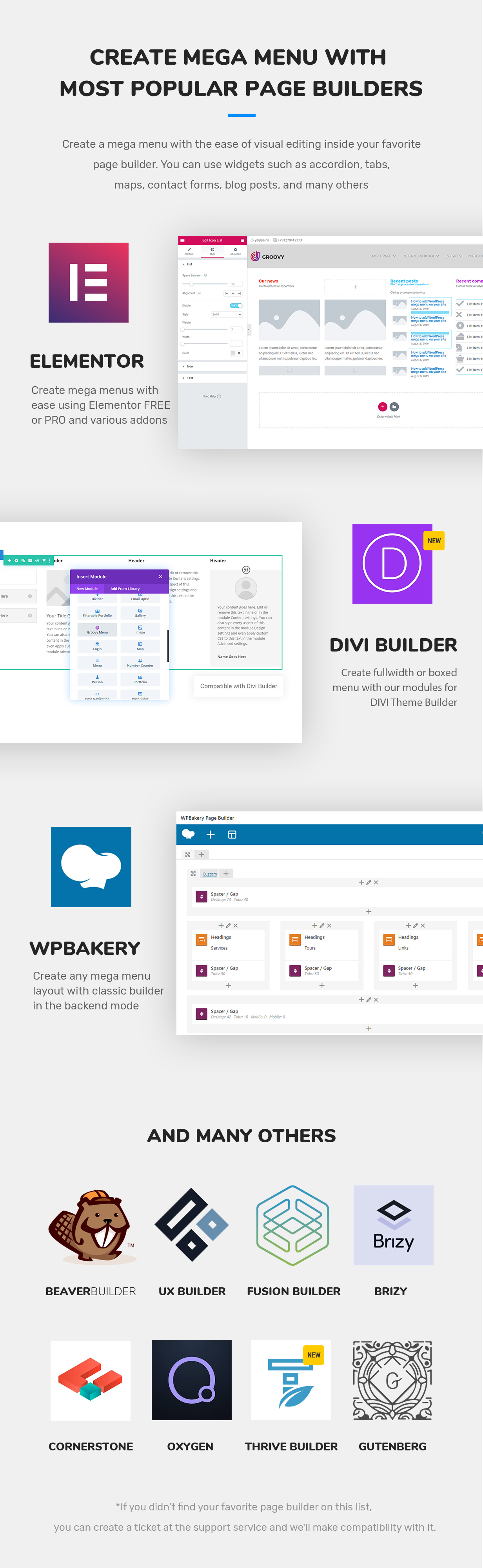
Q: Which Page Builders work with Groovy Menu blocks?
A: Groovy Menu blocks are compatible with a variety of builders:
- Elementor Page Builder
- DIVI Builder
- WPBakery (formerly Visual Composer)
- Fusion Builder (Avada Theme Builder)
- Thrive Architect Page Builder
- Oxygen Builder
- Brizy Builder
- UX Builder from Flatsome theme
- Cornerstone
- Beaver Builder
- Gutenberg
- SiteOrigin Page Builder
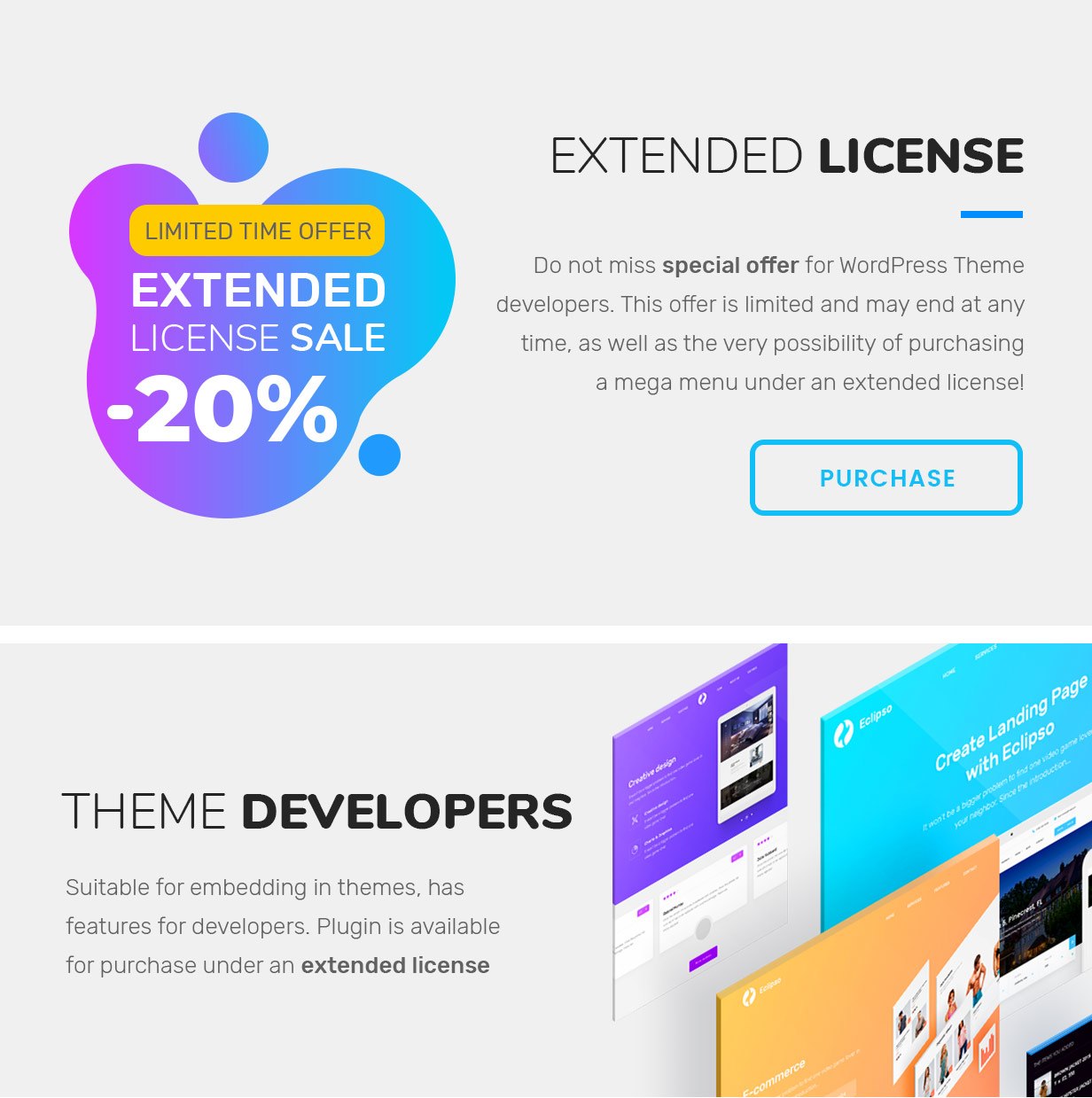
Q: Is there an extended license for theme developers?
A: Yes, you can purchase an extended license for that.
Q: How do I create a mega menu with Elementor?
A: Please watch this video for a detailed guide.
The content on our site within the Mega menu is for demonstration purposes only and is not bundled with the plugin.
Showcase of Awesomeness
- fulhamtimber.co.uk – Dropdown menu under the header
- mercuryredstone.com – Corporate mega menu
- morduebrewery.com – Sidebar menu
- seapoint.digital – Left icons menu
- outloudaudio.com – Standard horizontal menu
- lifeunexplored.com – Centered menu
- la-mano.be – Left sidebar one-page menu
- havaianas.online – Store menu
- resiatravelgroup.se – Standard left menu
- sales.rocks – Second WordPress nav menu, sidebar with icons menu
- italed.com – Customized anchor navigation, one-page menu
- vento.com – Classic mega menu created without a page builder
- art-medico.be – Offcanvas hamburger menu
- geekworkshop.ca – WooCommerce menu
- sigalbalimacrame.com – RTL menu (Hebrew)
- CJK & unicode – Menu with CJK characters and unicode
Have a site where you’ve used the Groovy Mega Menu plugin? Share it with us! We want to see your masterpieces!
Got Pre-sale Questions?
Suggestions for Future Updates?
Help shape the future of Groovy Menu! Your feedback matters. We’re dedicated to making Groovy better, and your suggestions will drive exciting new features. Join our GM mastermind community group and be part of this journey. Groovy is committed to growing with you – send us your brilliant ideas for the next release!
Multipurpose Theme with Mega Menu
Change Log
Check out the detailed changelog with screenshots and images here.
Version 2.6.3 – May 1, 2022
[Fixed]
- Minimalistic menu bug with submenu gap on iOS.
- Bug with Expanding sidebar on MacOS/iOS in Chrome browser.
Version 2.6.2 – February 9, 2022
[Fixed]
- Show desktop version of $gm_main_menu_actions_button_first & $gm_main_menu_actions_button_last even when no action buttons are present.
- Fixed bug where dropdown background couldn’t be set under "Appearance > Menus > Groovy menu item options > Background image for next level dropdown".
- Fixed popup view of featured image beside dropdowns.
- Corrected menu preview display in preset previews.
[Added]
- Restored fadeout animation for dropdown close events.
 |
 |
 |
 |


MAECENAS IACULIS
Vestibulum curae torquent diam diam commodo parturient penatibus nunc dui adipiscing convallis bulum parturient suspendisse parturient a.Parturient in parturient scelerisque nibh lectus quam a natoque adipiscing a vestibulum hendrerit et pharetra fames nunc natoque dui.
ADIPISCING CONVALLIS BULUM
- Vestibulum penatibus nunc dui adipiscing convallis bulum parturient suspendisse.
- Abitur parturient praesent lectus quam a natoque adipiscing a vestibulum hendre.
- Diam parturient dictumst parturient scelerisque nibh lectus.
Scelerisque adipiscing bibendum sem vestibulum et in a a a purus lectus faucibus lobortis tincidunt purus lectus nisl class eros.Condimentum a et ullamcorper dictumst mus et tristique elementum nam inceptos hac parturient scelerisque vestibulum amet elit ut volutpat.









































Reviews
There are no reviews yet.