
$58.00

$39.00
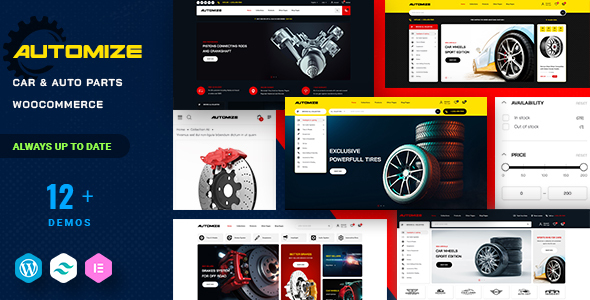
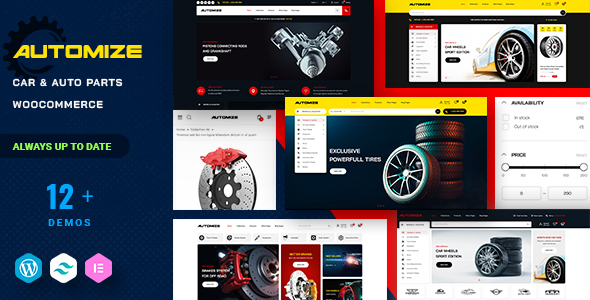
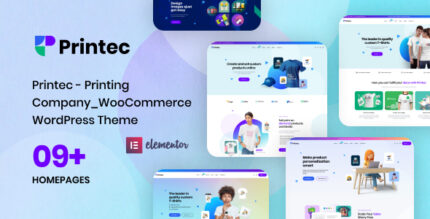
Automize – Car & Auto Parts WooCommerce Theme
Earn 9,800.00 Reward Points
$49.00
 |  |  |

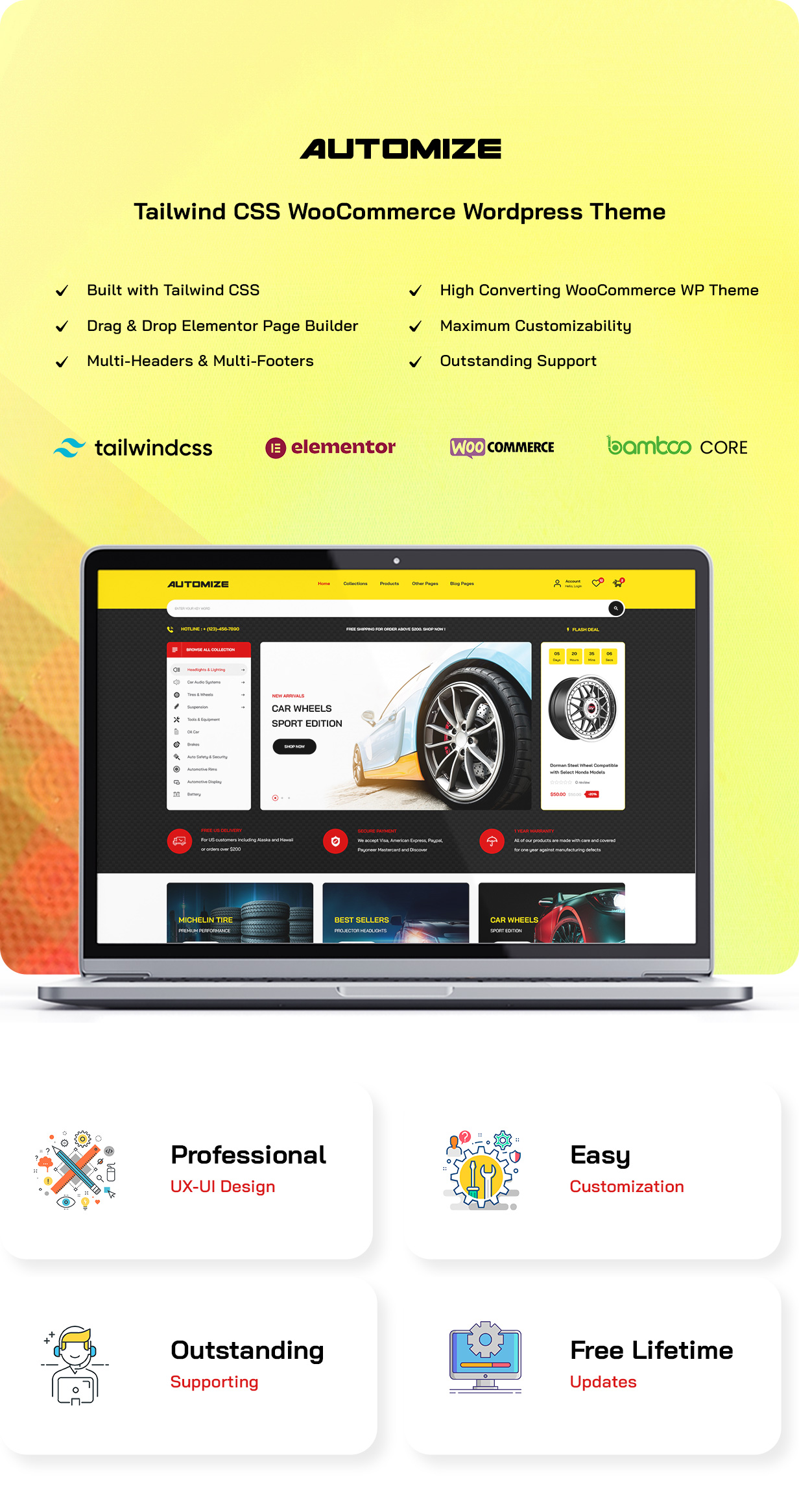
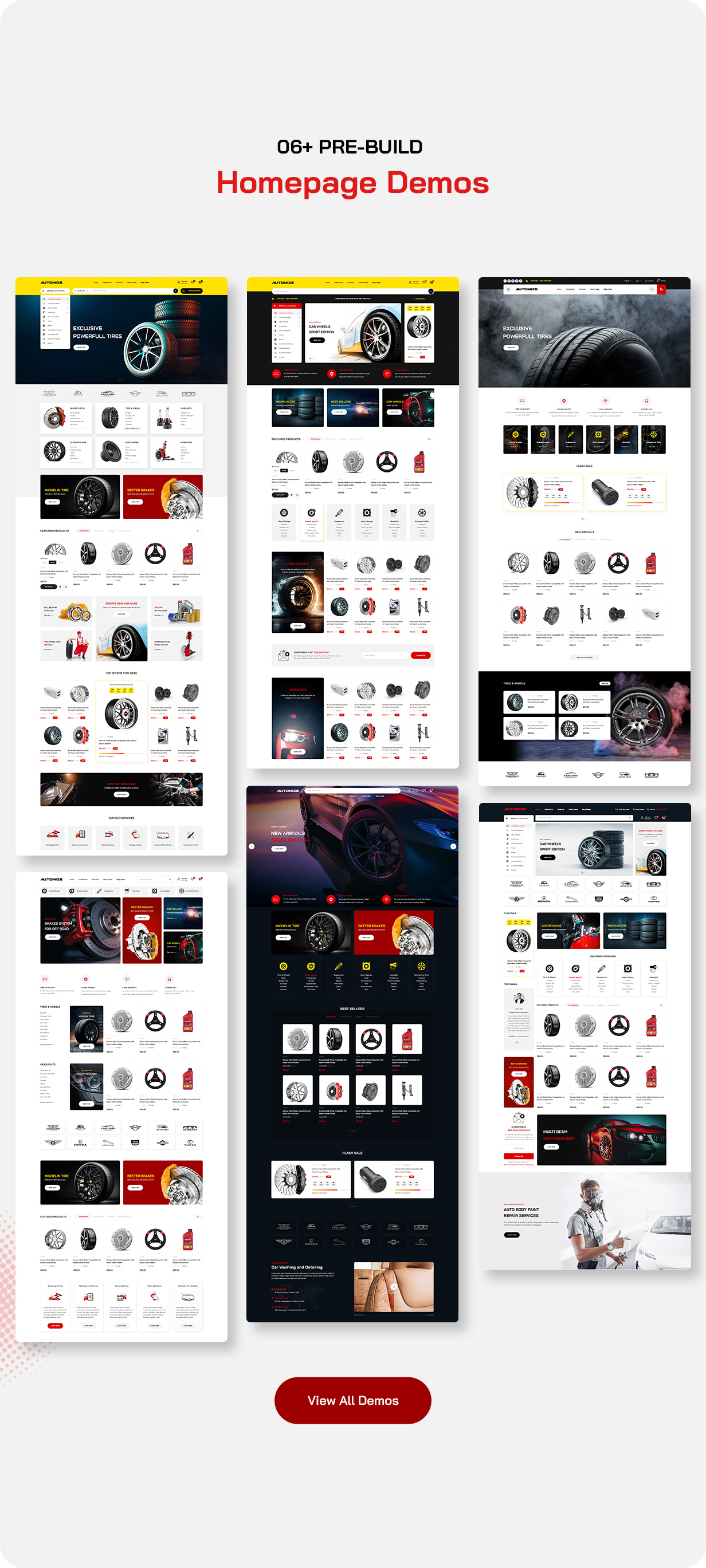
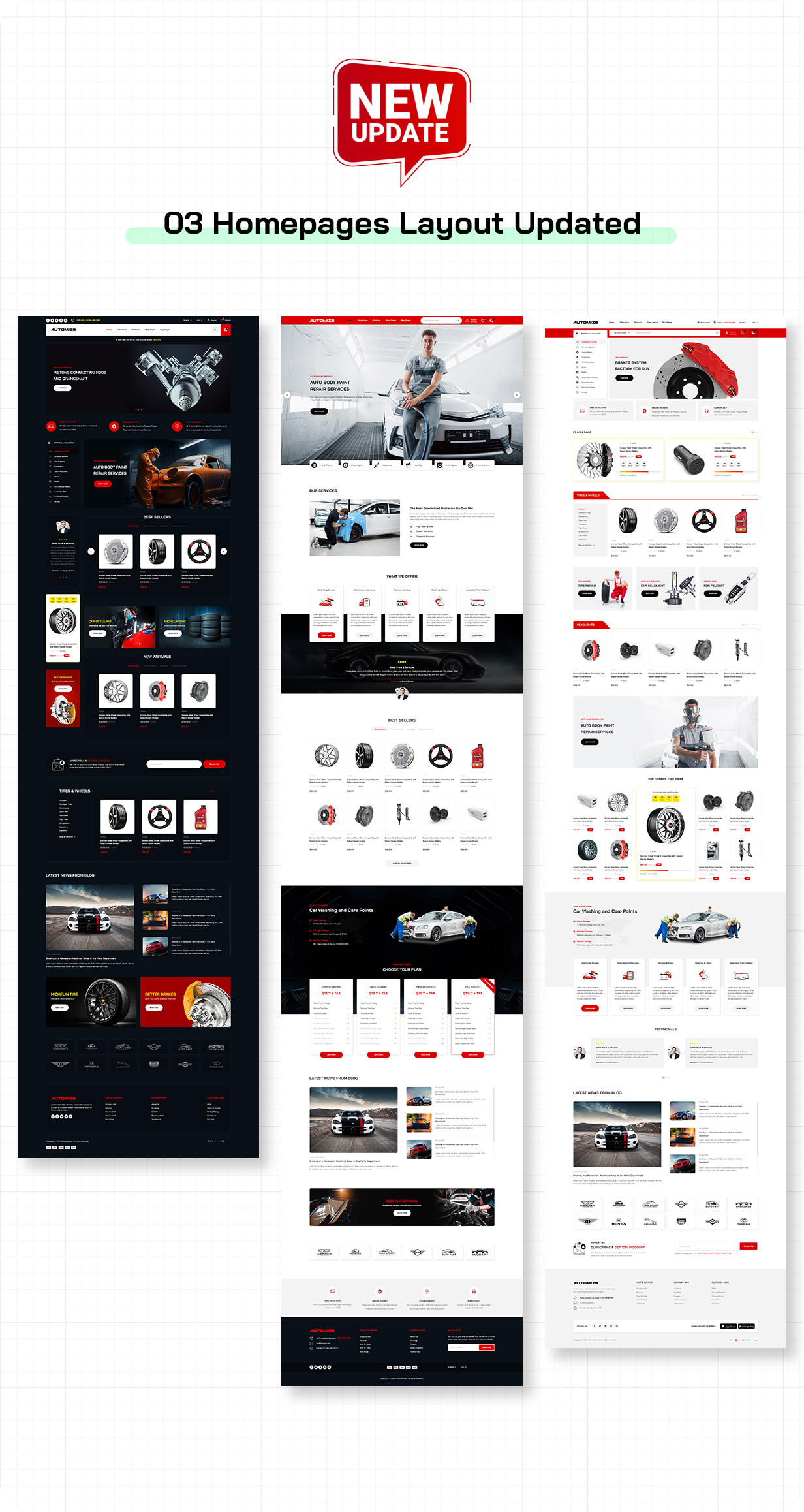
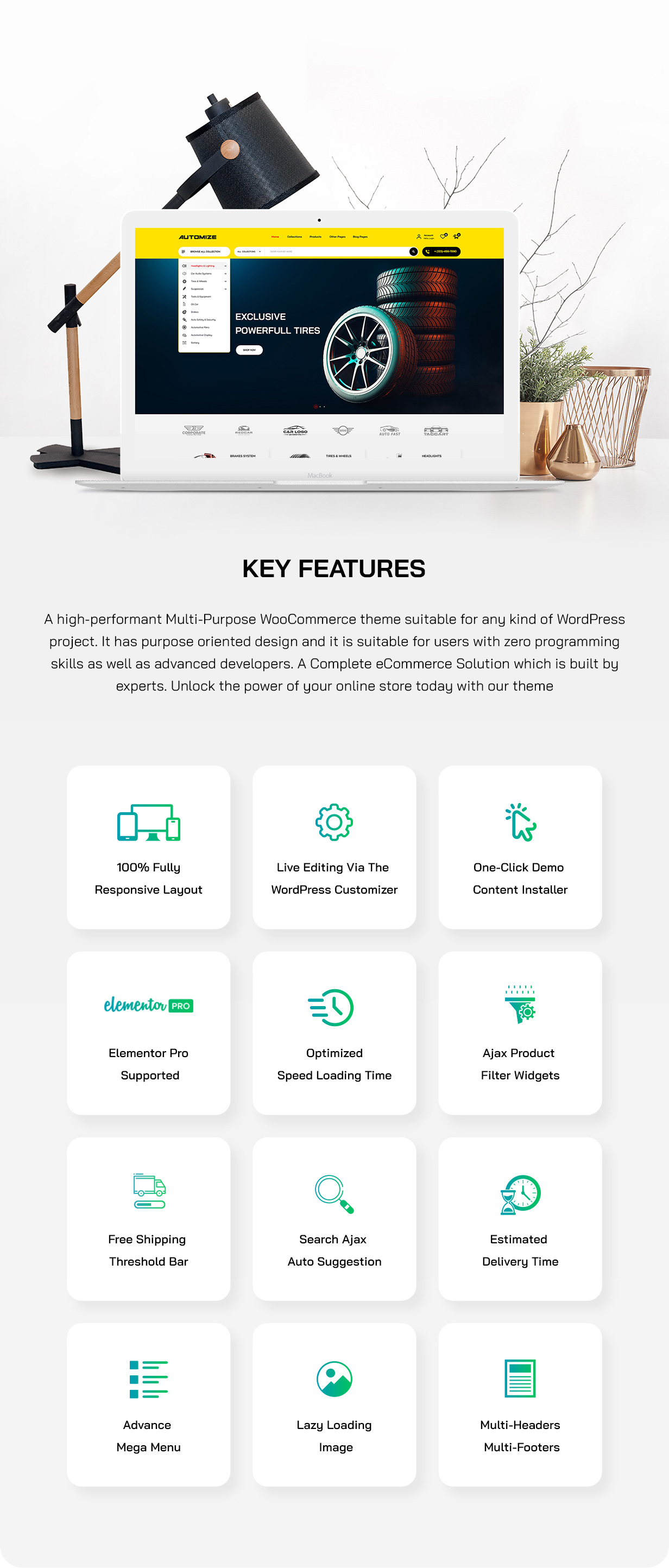
Introducing Automize—the powerhouse WordPress theme designed specifically for the automotive parts and accessories sector. With **9 jaw-dropping homepage designs**, this isn’t just a theme; it’s your ticket to showcasing car parts, tools, and equipment in a way that grabs attention and drives engagement.
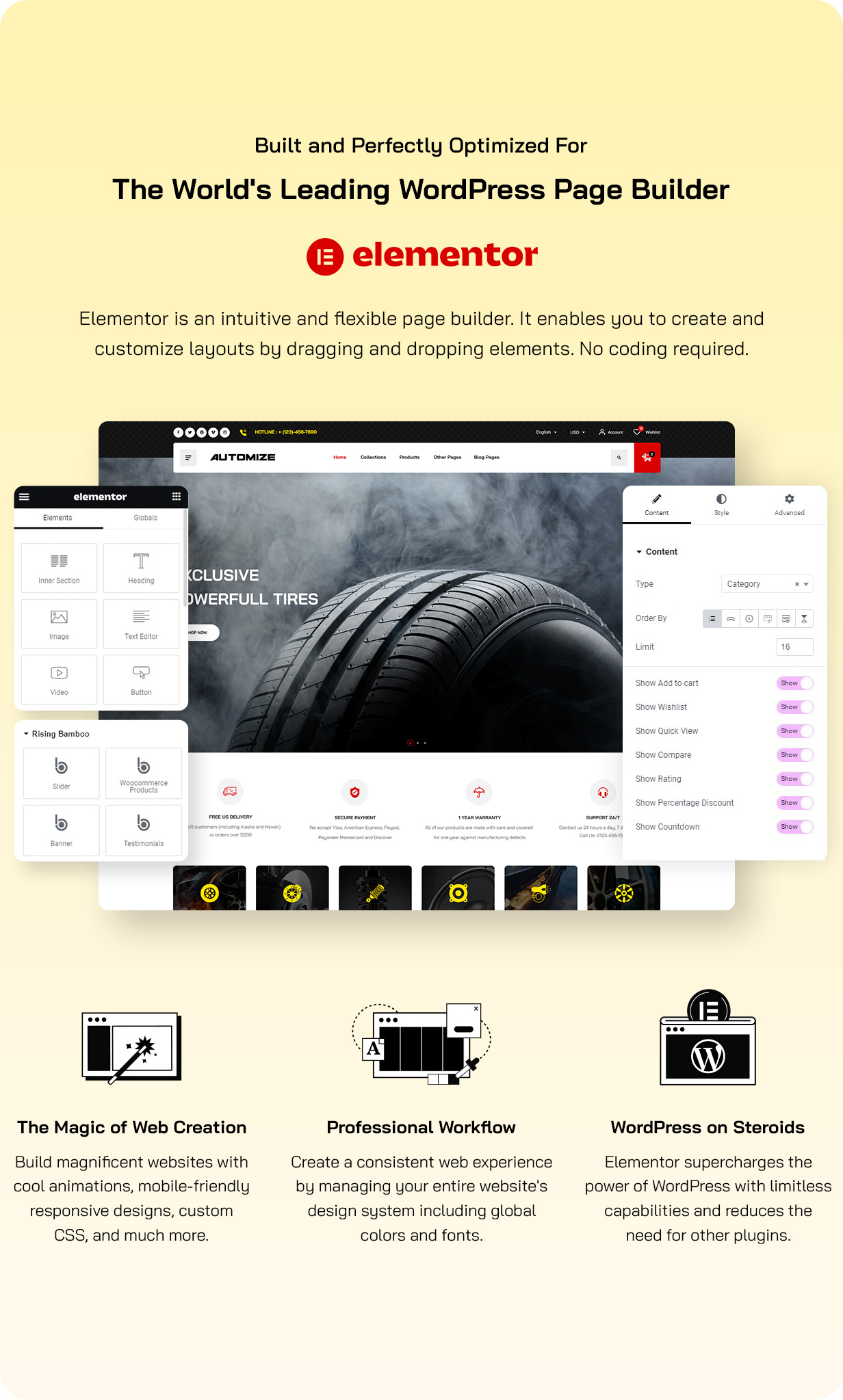
Engineered with the cutting-edge **Tailwind CSS** framework, Automize delivers a stunning, responsive design that looks phenomenal on any device. And with seamless integration of **Elementor Page Builder**, you have the freedom to transform your vision into stunning realities—all through a simple drag-and-drop interface.
Whether you’re at the helm of an online car parts empire, managing an auto repair service, or running a tool and equipment store, Automize is packed with everything you need to build a website that commands respect and captivates visitors.
 |  |
Update ChangeLog
When that email pings in your inbox about the latest update, this is where you’ll find **the scoop** on updated features, bug fixes, and enhancements:
 |  |
Follow Us On:
 |  |  |  |  |
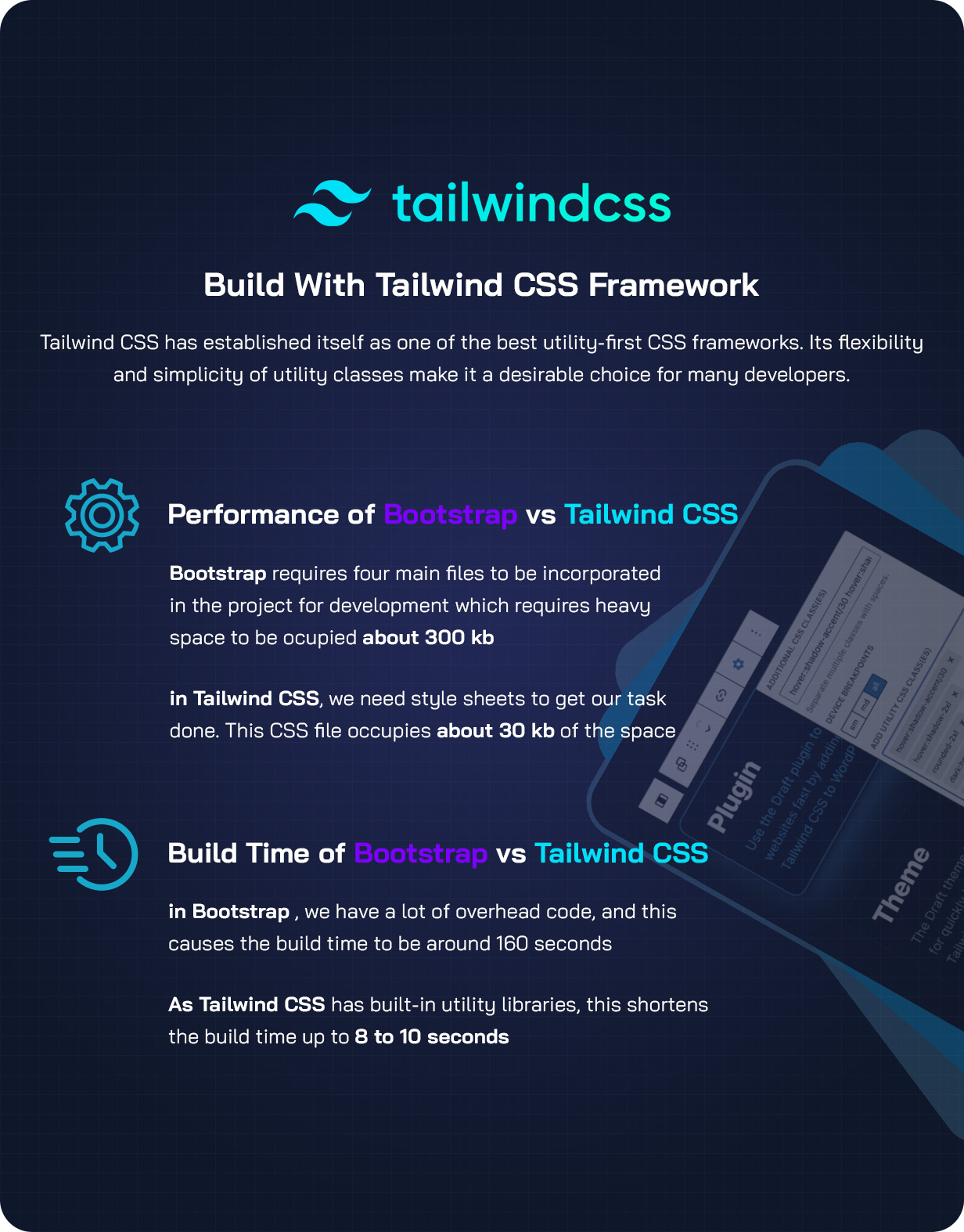
Why Use Tailwind CSS for Website Optimization Over Bootstrap?
Now, let’s talk about front-end craftsmanship. Bootstrap has been the darling of developers for ages, thanks to its ready-to-use components and grid system. But here’s the kicker: **Tailwind CSS** is rapidly stealing the spotlight, especially if you’re on a mission for speed and custom flair. Here’s why you might want to ditch Bootstrap for Tailwind in your next project.
1. Utility-First Approach
Tailwind CSS is a game-changer with its utility-first mentality. It arms you with low-level utility classes that let you craft unique designs without writing a lick of custom CSS. Unlike Bootstrap’s often restrictive predefined components, Tailwind gives you granular control that results in cleaner, more maintainable code. Flexibility? You got it!
2. Smaller File Sizes
Ever noticed how bulky Bootstrap can be? Tailwind CSS fights back with its “purging” technique, ridding your final build of any unused CSS classes. The result? Lightweight CSS files that load swiftly and elevate your website’s performance. No one likes a drag, especially on the web!
3. Better Customization
Tailwind offers limitless customization possibilities. Want to tweak utility classes? Go for it! You can easily extend its defaults to suit your unique vision. On the flip side, Bootstrap often requires bending over backward with extra CSS to see the results you want. Tailwind puts you in the driver’s seat!
4. Responsive Design Made Easy
Bootstrap has responsive options, sure—but Tailwind CSS takes it to the next level. You can whip up different styles at various breakpoints directly in your HTML. Forget the hassle of writing media queries in a separate file; Tailwind makes it intuitive for a smooth design experience.
5. Growing Ecosystem and Community
Tailwind boasts a rapidly expanding ecosystem filled with plugins, components, and themes, all backed by a vibrant community of developers fueling its growth. Sure, Bootstrap has its following, but Tailwind’s styling philosophy has ignited a buzz that’s hard to ignore!
6. Performance-Oriented
Tailwind doesn’t just focus on file sizes; it embraces a minimalistic design ethos that often leads to simpler, snappier websites. If you’re hungry for speed, this is your road to success.
Conclusion
While Bootstrap continues to shine, Tailwind CSS packs a punch of advantages for those looking to take their websites to the next level. From its utility-first approach to enhanced performance, Tailwind equips you with the tools to create remarkable, high-performing websites. If you’re serious about customization and speed, Tailwind CSS is your go-to for your next project. Buckle up and start creating!


MAECENAS IACULIS
Vestibulum curae torquent diam diam commodo parturient penatibus nunc dui adipiscing convallis bulum parturient suspendisse parturient a.Parturient in parturient scelerisque nibh lectus quam a natoque adipiscing a vestibulum hendrerit et pharetra fames nunc natoque dui.
ADIPISCING CONVALLIS BULUM
- Vestibulum penatibus nunc dui adipiscing convallis bulum parturient suspendisse.
- Abitur parturient praesent lectus quam a natoque adipiscing a vestibulum hendre.
- Diam parturient dictumst parturient scelerisque nibh lectus.
Scelerisque adipiscing bibendum sem vestibulum et in a a a purus lectus faucibus lobortis tincidunt purus lectus nisl class eros.Condimentum a et ullamcorper dictumst mus et tristique elementum nam inceptos hac parturient scelerisque vestibulum amet elit ut volutpat.






























Reviews
There are no reviews yet.